llustratorでUIデザイン:相対座標書出しスクリプト
寸法っていちいち手作業で測って指示書作るのって一苦労なんですよね。
Web系は指示書を自動化するツールがでてきているみたいですが、組み込み系のソフトウェアは使っている言語が違うのでそうもいきません。
そこで汎用的に使えるillustratorで寸法指示するときに便利なスクリプトを作ってみました。
スクリプトをダウンロードして、イラストレーターのスクリプトフォルダに保存して下さい。
私のWindows7では以下のフォルダに入れています。
C:¥Program Files¥Adobe¥Adobe Illustrator CS6 (64 Bit)¥Presets¥ja_JP¥スクリプト
illutratorを起動して、「ファイル>スクリプト>相対座標」を選択すると実行します。
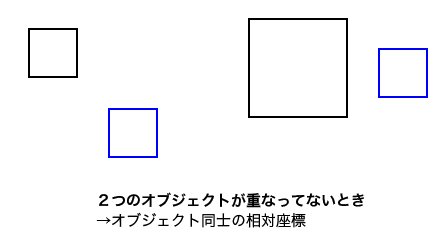
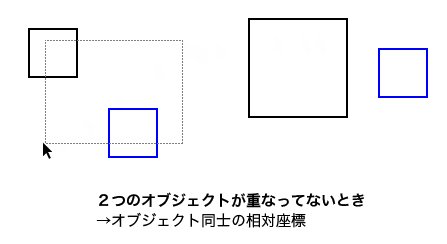
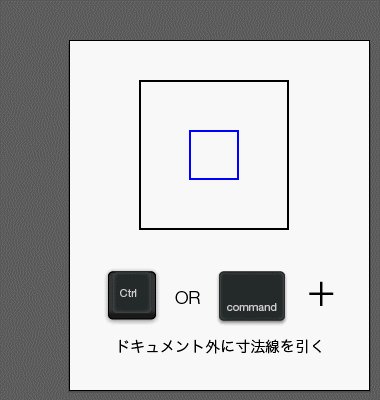
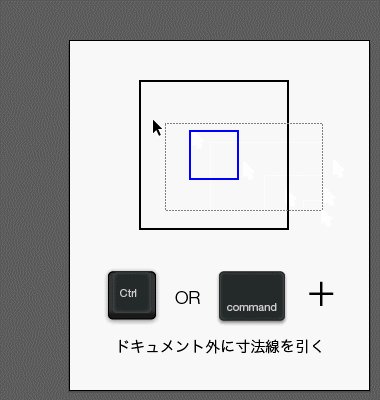
2つのオブジェクトを選択して実行すると、2つのオブジェクトの相対座標を描いてくれます。
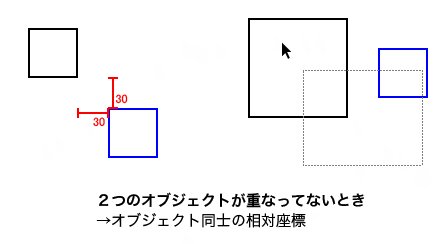
オブジェクトが重なっていない時は、その間隔を描きます。

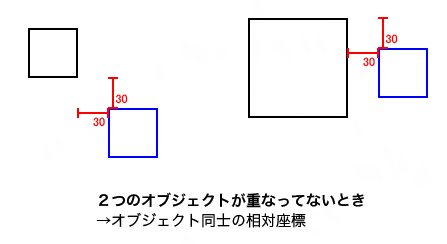
このときCtrl or Commandキーを押しながらだと寸法線をアートボードの外に描きます。

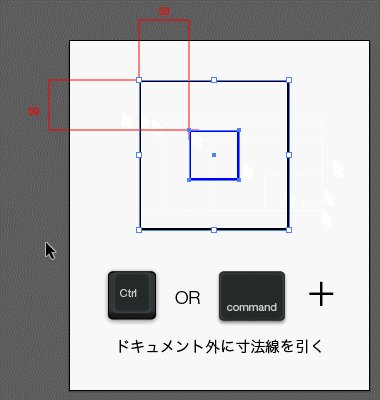
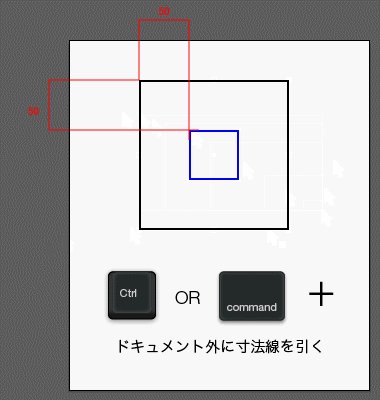
オブジェクトが重なっているときは、台座となるものの左上からの相対座標を描きます。

同じくCtrl or Commandキーで寸法線を外側に描きます。

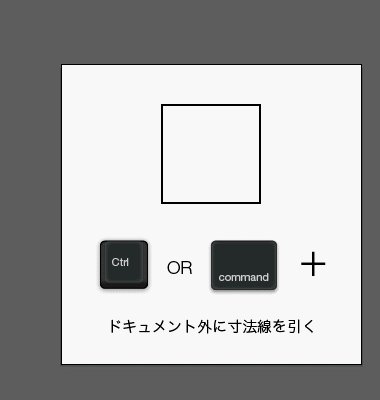
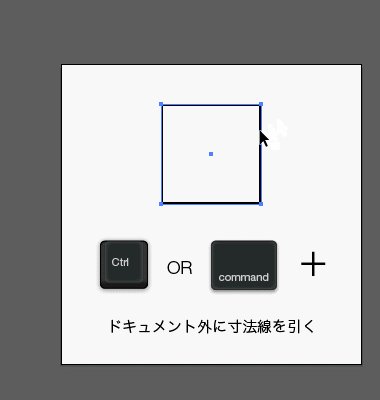
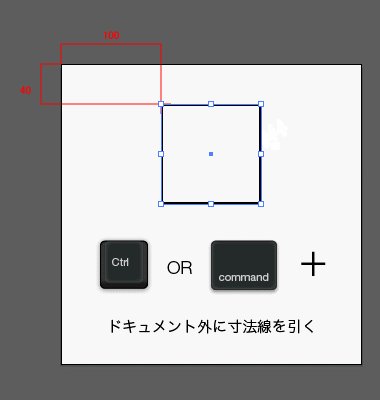
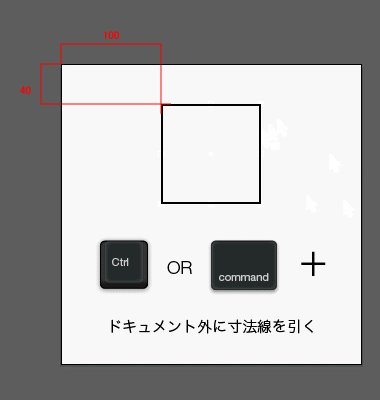
オブジェクトを1つ選んだときは原点からの絶対座標を描きます。

こちらもCtrl or Commandで外側に描けます。

iilustrator上で原点を動かすとそこからの距離を測ってくれるので、ポップアップなど左上の位置を適宜調整してください。
※このスクリプトでは1px以内の誤差がでるときがあります!
illustrator上では座標が1pxなど整数で表示されていても、スクリプト上では1.2468571628…と小数点まで表示されています。
数値の丸めこみが単純に四捨五入ではないようなので、どのタイミングでどのように丸める処理をしているのかがまだ把握できていません。
現在調査中ですが、今のところ1px以内の誤差が起こりうることを理解した上で使って下さい。
ご要望などありましたらコメント下さい。
関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats