illustratorでUIデザイン:画像切り出しスクリプト
8/19追記 書き出しがもっと楽に行えるスクリプトを作成しました。今後はこちらを使ってみてください。
Illustratorに限らずデザインカンプから画像部品を切り出すのって面倒ですよね。Fireworksのスライスツールは割と使いやすい方でしたが、illustratorのスライスツールは使いやすいとは言いがたい。。。と思います。
IllustratorのCCにはLayer Exporterという便利なエクステンションがあるようですが私がよく使うCS6の環境では使えません。更に調べてみると一旦レイヤーに分ける手間があったり、ドロップシャドウが欠けてしまったり、画像のサイズを指定できなかったりとUI向けに使うにはちょっと辛いかなと思うような点がありそうでした。(ちなみにCCは持ってないので使ったことはありません)
そこで、上記の課題を解決しつつ、デザインカンプからできるだけ素早く切り出しが行えるスクリプトを作ってみようと思いました。
ダウンロード 公開終了しました
概要と使い方
このスクリプトはIllustrator上で選択したオブジェクトをPNG(24bit)/ PNG(8bit)/ GIF/ SVGの形式で一括書き出しします。
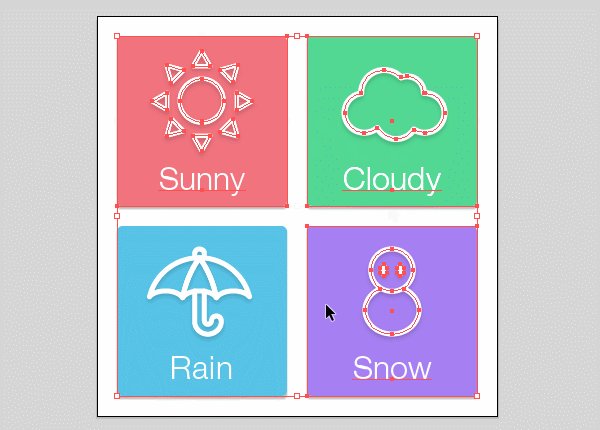
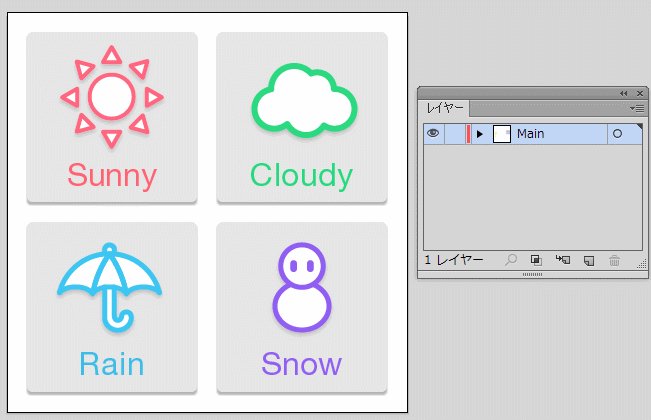
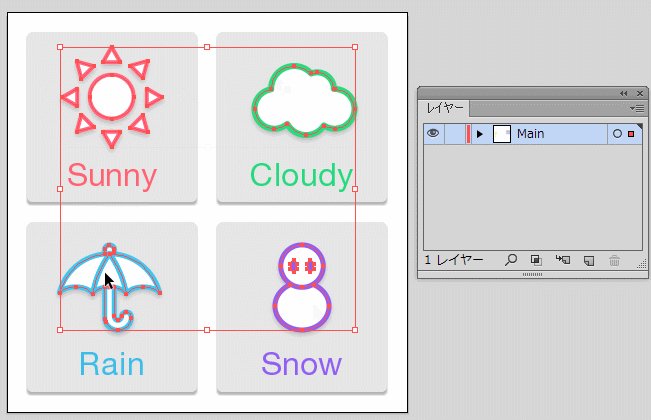
1.書き出したいオブジェクトを選択してください。
一つの画像にまとめたいものはグループ化してから選択してください。
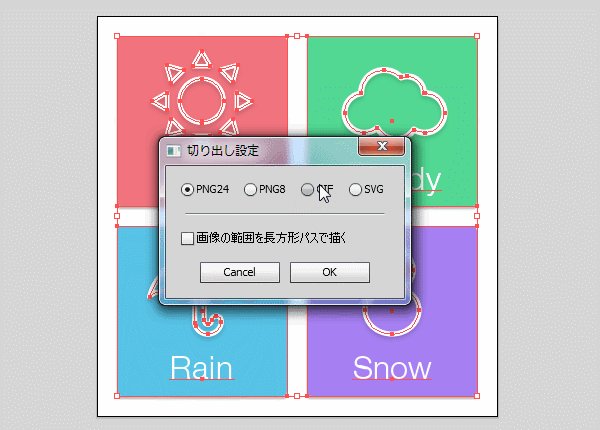
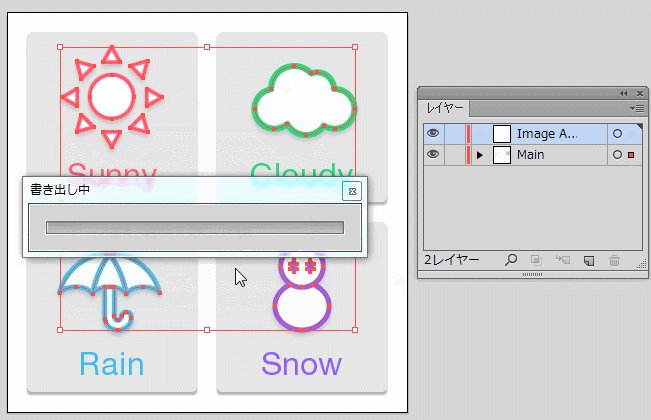
2.プラグインを実行し、希望の画像形式を選択して「OK」を押してください。
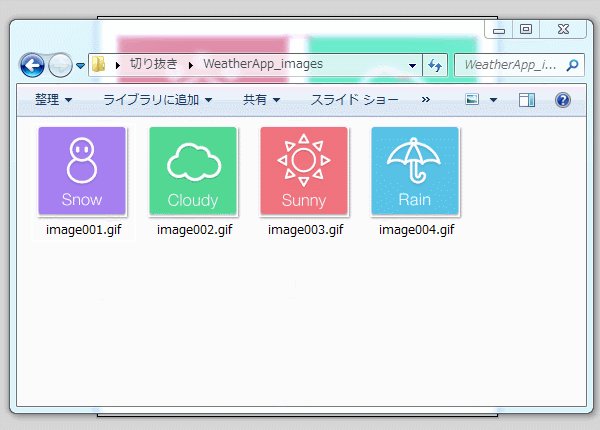
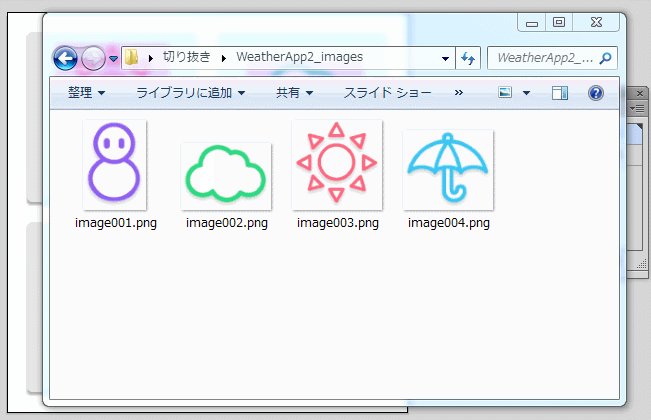
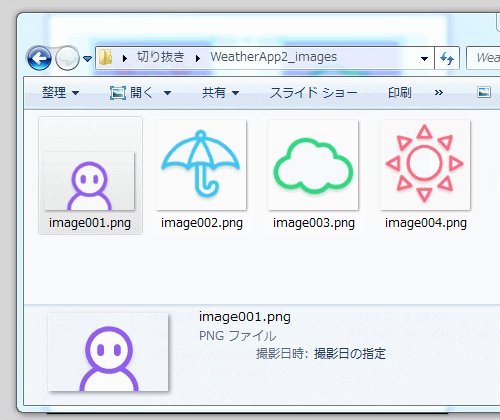
実行すると、AIファイルと同じフォルダ内に「(AIファイル名)_Image」というフォルダが自動的に出来、切り出した画像が保存されています。

切り出しの仕様
できるだけ操作を簡単にするため次のような仕様に決めました。
・画像の大きさは「オブジェクト>スライス>作成」で作ったスライスと同じです。
線の太さやドロップシャドウなどのアピアランスの効果まで含んだ大きさで切り出します。

・背景透過の状態で切り出します。
スライス機能のように、背景を透過にするためにレイヤーの表示・非表示を繰り返す作業は必要はありません。
・ファイル名は自動的に連番でつけます。
ファイル名を任意でつけられる仕様も考えたのですが操作に手間がかかるようになるかもしれないと考えたので今回はドロップしました。
(バージョン2ではファイル名をつける機能を追加することを考えています)
・SVGで切り出す場合、処理の時間が他より長めになる傾向にあります。
切り出し途中でフリーズっぽい画面になったとしてもしばらく待ってみてください。
座標と大きさ
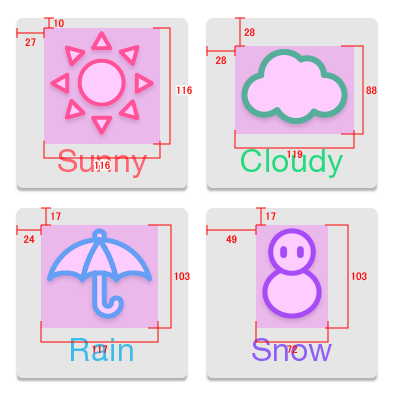
自動で画像を切り出せたのはいいけれど、それらの座標をいちいち手作業で探し出していくのは面倒です。このスクリプトは「画像の範囲を長方形パスで描く」というオプションがあります。これにチェックして切り出すと、カンプのAIデータに画像の範囲を示す半透過の四角形パスを追加します。

こちらのパスの大きさや座標を元にレイアウト指示を素早く作ることが出来ます。

また、これらのパスは自動的に作られる「Image Area」というレイヤーに描く仕様になっているため、元々のデザインを変更してしまうということはありません。
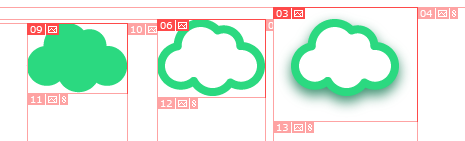
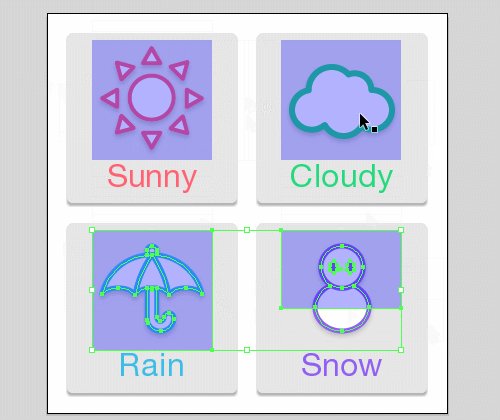
画像エリアを指定して切り出す
画像作成のスクリプトやプラグインは画像の大きさを自動で決めてしまうものが多いと思います。ですが、実務では画像のサイズを指定して切り出すことがほとんどかと思います(アイコンのサイズは全て同じにしたいなど)。
そこで次のような手順で切り抜く方法を考えました。
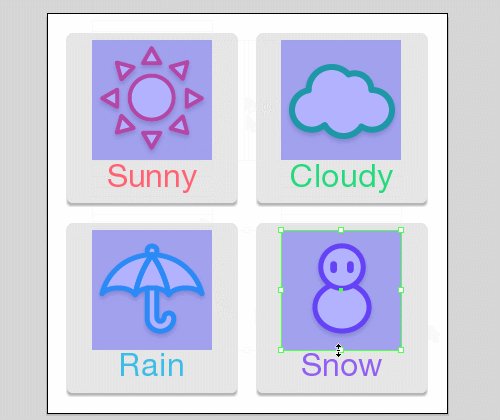
1.切り出したい範囲に半透明の四角形のパスを描く。
2.切り出す対象と合わせてグループ化する。
3.このスクリプトを起動し、画像形式を選択してOKを押す。

3つのアイコンが同じ120☓120pxで切りだされているのがわかると思います。また、SNOWのアイコンは試しに上半身だけ切り抜く設定にしてみました。このように思い通りの大きさで簡単に切り抜くことができます。
ちなみに動画内ではグループ化は「Ctrl+G」のショートカットを使っています。
スクリプト実行後、この半透過パスは自動的に「Image Area」に引っ越します。そのため「切り出せたのはいいけれど、グループ化を解除する手間が面倒!」ということが起きないようにしています。また、前項でも説明したように、この半透過パスを座標指示に活用していただくことができます。
切り出す範囲として認識するパスは下記の条件にしています。
- グループの一番手前にある
- 四角形のパスオブジェクトである
- 塗りがベタ塗り(グラデーション等を使用していない)
- 透過度が設定してある。
上手く切り抜けないときは、この設定になっているかご確認ください。
その他
CS6をターゲットとして開発していますがCS5でも動作しました。但し、細かくは動作検証できていません。
私の間違いかillustratorの仕様のせいか分からないのですが、たまに思いもよらない切り抜き方をしてしまうバグがあります。もしご協力頂けるのであれば、その現像をコメントとして連絡いただけると助かります。
また、このスクリプトはMITライセンスで配布していますので無保証です。ご了承ください。
関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats