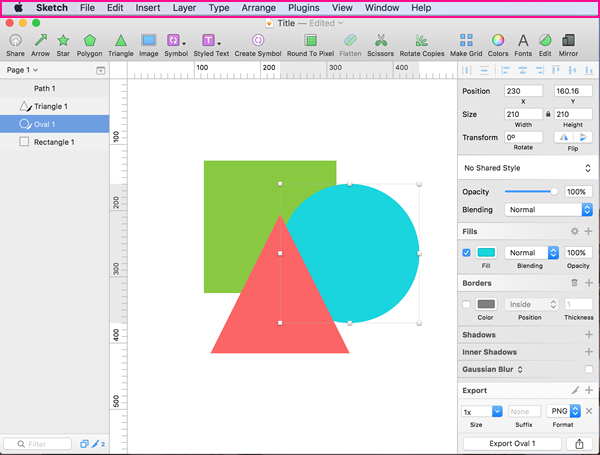
Sketch3 機能・操作・設定一覧

Sketchを本格的に使い始める、またプラグインを作成する前にどんな機能があるのかを把握するため1から調べてみました。
おそらくAdobeからの乗り換えユーザーが多いと思うので、Adobe製品で似たような機能があればその用語を使って機能の概要を説明しようと思います。
- イラストレーターを比較対象として説明とする。
- Fireworksが持っている機能の方が近しい場合は、(Fw)・・・と記載して説明する。
- Photoshopは考慮しない。(私自身が詳しくないので)
- Mac OS Xが持っている機能の場合は、(OS X)・・・と記載して説明する。
- 調べたSketchのバージョンは3.5.2(一部3.6で調査)
また、この記事では四角形や画像などをオブジェクトと呼んでいますが、Sketchでは「オブジェクト=レイヤー」という概念なのでその点はPhotoshopに似ていると思います。
併せてチートシートとしても使えるようにショートカット、ツールバー(以下 TB)設定の可/不可も記載しました。 また、私はいつも特殊キーの記号を忘れてしまうので・・・一度ここでおさらいしておきます。
⌘…Command(コマンド)キー
⌥…Option(オプション)キー or Alt(オルト)キー
⇧…Shift(シフト)キー
^…Control(コントロール)キー
できるだけSketchの持っている機能・操作を網羅できるようにまとめてみましたが、私自身Sketchは学び始めている段階なので「この機能の説明全然違うよ!」とか「Adobeがもってるこっちの機能の方が近いんじゃない?」などありましたらコメント&ご教授いただければと思います。
- Menu(メニュー)
- 基本操作
- Context Menu(右クリックメニュー)
- Layer list(レイヤーリスト)
- Inspector(インスペクター)
- Alignments(整列)
- Common(共通)
- Blending(描画モード)
- Rectangle(長方形)・角丸長方形
- Line(線)・Arrow(矢印)
- Polygon(多角形)
- Star(スター)
- Text(テキスト)
- Text Options(テキストオプション)
- Image(画像)
- Group(グループ)
- Fills(塗り)
- Fill Options(塗りのオプション)
- Borders(線)
- Border Options(線のオプション)
- Color(色)
- Flat Color(単色)
- Linear/ Radial/ Angular Gradient(線形/円形/円錐グラデーション)
- Pattern Fill(パターン)
- Noise Fil(ノイズ)
- Shadows(ドロップシャドウ)
- Inner shadows(内側シャドウ)
- Blur(ぼかし)
- Gaussian Blur(ガウスぼかし)
- Motion Blur(移動ぼかし)
- Zoom Blur(ズームぼかし)
- Background Blur(背景ぼかし)
- Color Adjust
- Image(画像)
- Slice
- Artboard
- Export(書き出し)
- Toolbar(ツールバー)
- Preferences(環境設定)
- 最後に
Menu(メニュー)
メニュー項目に設定されている機能の一覧です。

説明している項目は下記ですが、PluginとHelpは省略しています。
- File(ファイル)
- Edit(編集)
- Insert(挿入)
- Layer(レイヤー)
- Type(書式)
- Arrange(整頓)
- View(表示)
- Window(ウィンドウ)
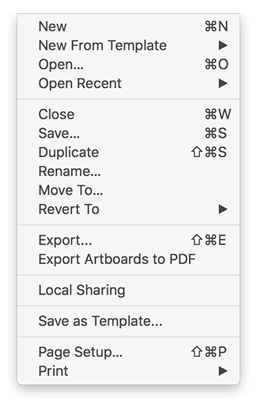
File(ファイル)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| New | ⌘N | 新規 | - |
| New From Template | - | テンプレートから新規 | - |
| Open | ⌘O | 開く | - |
| Open Recent | - | 最近使用したファイルを開く | - |
| Close | ⌘W | 閉じる | - |
| Save | ⌘S | 保存 | - |
| Duplicate | ⇧⌘S | 複製 | - |
| Rename | - | カレントファイルの名前変更 | - |
| Move To | - | カレントファイルを移動 | - |
| Revert To | - | 復帰 | - |
| Export | ⇧⌘E | 書き出し | ✔ |
| Export Artboards to PDF | - | PDFとして保存 | - |
| Local Sharing | - | ブラウザでプレビュー。URLを伝えることで同じネットワーク上の他の端末からでも閲覧できる。 | ✔ |
| Save as Template | - | テンプレートとして保存 | - |
| Page Setup | - | ページ設定 | - |
| - | プリント | - |
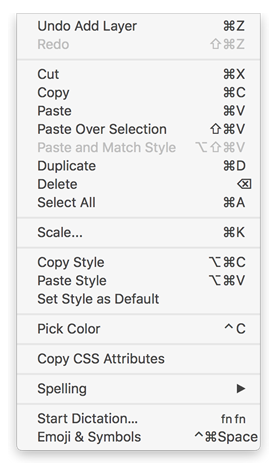
Edit(編集)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Undo | ⌘Z | 取り消し | - |
| Redo | ⇧⌘Z | やり直し | - |
| Cut | ⌘X | カット | - |
| Copy | ⌘C | コピー | - |
| Paste | ⌘V | 同じ位置にペースト | - |
| Paste Over Selection | ⇧⌘V | 選択されたオブジェクトの左上に合わせてペースト | - |
| Paste and Match Style | ⌥⇧⌘V | (調査中) | - |
| Duplicate | ⌘D | 複製 | - |
| Delete | delete | 削除 | - |
| Select All | ⌘A | すべてを選択 | - |
| Scale | ⌘K | 拡大・縮小(線幅と効果も拡大・縮小) | ✔ |
| Copy Style | ⌥⌘C | 属性をコピー | - |
| Paste Style | ⌥⌘V | (Fw)属性をペースト | - |
| Set Style as Default | - | 選択されたスタイルをデフォルトのスタイルにする | - |
| Pick Color | ^C | スポイト | - |
| Copy CSS Attributes | - | CSSプロパティ | - |
| Spelling> Show Spelling and Grammar |
⌘: | (OS X)スペルと文法を表示 | - |
| Spelling> Check Spelling |
⌘; | (OS X)書類を今すぐチェック | - |
| Spelling> Check Spelling as You Type |
- | (OS X)入力中にスペルチェック | - |
| Start Dictation | fnfn | (OS X)音声入力を開始 | - |
| Emoji & Symbols | ^⌘Space | (OS X)絵文字と記号 | - |
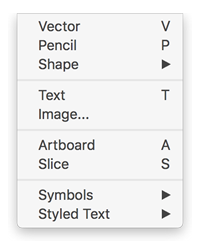
Insert(挿入)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Vector | V | ペンツール | ✔ |
| Pencil | P | 鉛筆ツール | ✔ |
| Line | L | 直線ツール | ✔ |
| Arrow | - | (Fw)矢印 | ✔ |
| Rectangle | R | 長方形ツール | ✔ |
| Oval | O | 楕円形ツール | ✔ |
| Rounded | U | 角丸長方形ツール | ✔ |
| Star | - | スターツール | ✔ |
| Polygon | - | 多角形ツール | ✔ |
| Triangle | - | 三角形 | ✔ |
| Text | T | 文字ツール | ✔ |
| Image | - | 画像の挿入 | ✔ |
| Artboard | A | アートボード | ✔ |
| Slice | S | スライス | ✔ |
| Symbols | - | シンボル | ✔ |
| Styled Text | - | テキストスタイル(後述) | ✔ |
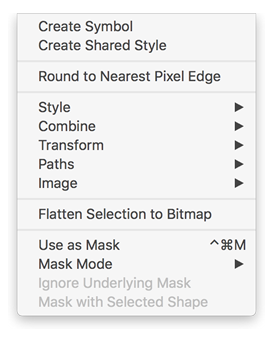
Layer(レイヤー)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Create Symbol | - | ドキュメント内で共通に使えるシンボルを作成 | ✔ |
| Create Shared Style | - | ドキュメント内で共通に使えるテキストスタイル(≒段落スタイル)を作成 | - |
| Round to Pixel | - | (Fw)ピクセルにスナップ | ✔ |
| Style >Add Fill |
- | 新規塗りを追加 | - |
| Style >Add Border |
- | 新規線を追加 | - |
| Style >Add Shadow |
- | ドロップシャドウ | - |
| Style> Add Inner Shadow |
- | 内側シャドウ | - |
| Fill Options | - | 塗りのオプション | - |
| Border Options | - | 線のオプション | - |
| Remove Unused Styles | - | 現在適用していない(チェックしていない)効果(線やドロップシャドウなど)を削除 | - |
| Combine >Union |
⌥⌘U | 複合シェイプの合体 | ✔ |
| Combine >Subtract |
⌥⌘S | 複合シェイプの前面オブジェクトで型抜き | ✔ |
| Combine >Intersect |
⌥⌘I | 複合シェイプの交差 | ✔ |
| Combine >Difference |
⌥⌘X | 複合シェイプの中マド | ✔ |
| Combine >Reset |
- | (調査中) | - |
| Transform >Transform Layer |
⇧⌘T | 自由変形ツール | ✔ |
| Transform >Rotate Layer |
⇧⌘R | 回転 | ✔ |
| Transform >Flip Horizontal |
- | 水平にリフレクト | - |
| Transform >Flip Vertical |
- | 垂直にリフレクト | - |
| Paths >Join |
- | (2つ以上のオープンパスを選択して) パスの連結 |
- |
| Paths >Split |
- | 複合シェイプの解除 | - |
| Paths >Flatten |
- | 複合シェイプの拡張 | ✔ |
| Paths >Close Path |
- | オープンパスをクローズパスに変更 | - |
| Paths >Reverse Order |
- | オープンパスのアンカーの順番を逆にする | - |
| Paths >Vectorize Stroke |
- | パスのアウトライン | ✔ |
| Paths >Scissors |
- | 線分を削除 | ✔ |
| Paths >Rotate Copies |
- | コピー+回転。 花びらのような図形を簡単につくることができる |
✔ |
| Image >Replace |
- | 画像の差し替え | - |
| Image >Set to Original Size |
- | オリジナルサイズへ戻す | - |
| Image >Reduce Image Size |
- | 画像の圧縮 | - |
| Image >Convert to 9-Slice Image |
- | 画像を9スライスに変換 | - |
| Image >Flatten Selection to Bitmap |
- | ラスタライズ | - |
| Use as Mask | ^⌘M | 選択したオブジェクトをマスクとして使用 | ✔ |
| Mask Mode >Outline Mask |
- | 選択したマスクをクリッピングマスクに | - |
| Mask Mode >Alpha Mask |
- | 選択したマスクを不透明マスクに | - |
| Ignore Underlying Mask | - | マスクを解除 | - |
| Mask with Selected Shape | - | 選択したシェイプでマスク | - |
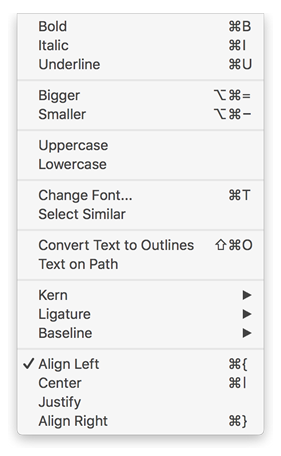
Type(書式)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Bold | ⌘B | 太字(太字があるフォントのみ) | - |
| Italic | ⌘I | 斜体(斜体があるフォントのみ) | - |
| Underline | ⌘U | 下線 | - |
| Bigger | ⌥⌘= | フォントサイズを大きく | - |
| Smaller | ⌥⌘- | フォントサイズを小さく | - |
| Uppercase | - | すべて大文字 | - |
| Lowercase | - | すべて小文字 | - |
| Change Font | ⌘T | フォント変更 | - |
| Select Similar | - | 文字編集状態のとき、選択された文字と同じ属性の文字を全て選択する | - |
| Convert Text to Outlines | ⇧⌘O | アウトラインを作成 | ✔ |
| Text on Path | - | パス上文字 | - |
| Kern >Use Default |
- | デフォルトの設定を使用 | - |
| Kern >Use None |
- | カーニング設定をクリア | - |
| Kern >Tighten |
^⌥T | 文字間を詰める | - |
| Kern >Loosen |
^⌥L | 文字間を広げる | - |
| Ligature >Use Default |
- | (調査中) | - |
| Ligature >Use None |
- | (調査中) | - |
| Ligature >Use All |
- | (調査中) | - |
| Baseline >Use Default |
- | デフォルトの設定を使用 | - |
| Baseline >Superscript |
- | 上付き文字 | - |
| Baseline >Subscript |
- | 下付き文字 | - |
| Baseline >Raise |
- | ベースラインを上げる | - |
| Baseline >Lower |
- | ベースラインを下げる | - |
| Align Left | ⌘{ | 左揃え | - |
| Center | ⇧⌘¥ | 中央揃え | - |
| Justify | - | 両端揃え | - |
| Align Right | ⌘} | 右揃え | - |
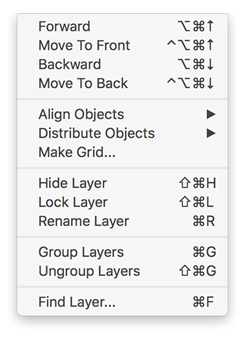
Arrange(整頓)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Forward | ⌥⌘↑ | 前面へ | ✔ |
| Move to Front | ^⌥⌘↑ | 最前面へ | - |
| Backward | ⌥⌘↓ | 背面へ | ✔ |
| Move to Back | ^⌥⌘↓ | 最背面へ | - |
| Align Objects >Left |
- | 水平方向左に整列 | - |
| Align Objects >Horizontally |
- | 水平方向中央に整列 | - |
| Align Objects >Right |
- | 水平方向右に整列 | - |
| Align Objects >Top |
- | 垂直方向上に整列 | - |
| Align Objects >Vertically |
- | 垂直方向中央に整列 | - |
| Align Objects >Bottom |
- | 垂直方向下に整列 | - |
| Distribute Objects >Horizontally |
^⌘H | 水平方向等間隔に分布 | - |
| Distribute Objects >Vertically |
^⌘V | 垂直方向等間隔に分布 | - |
| Make Grid | - | 段組設定のように格子状に並べる | ✔ |
| Show Layer | ⇧⌘H | レイヤーの表示/非表示 | - |
| Lock Layer | ⇧⌘L | レイヤーのロック/ロック解除 | - |
| Rename Layer | ⌘R | レイヤー名を変更 | - |
| Group Layers | ⌘G | グループ | ✔ |
| Ungroup Layers | ⇧⌘G | グループ解除 | ✔ |
| Find Layer | ⌘F | レイヤーを名前で検索。 レイヤーリスト下部の検索窓をアクティブにする。 |
- |
View(表示)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Zoom In | ⌘+ | ズームイン | ✔ |
| Zoom Out | ⌘- | ズームアウト | ✔ |
| Actual Size | ⌘0 | 100%表示 | ✔ |
| Center Canvas | ⌘1 | すべてのアートボードを全体表示 | - |
| Zoom Selection | ⌘2 | 選択されたオブジェクトを画面最大になるように表示 | - |
| Center Selection | ⌘3 | 選択されたオブジェクトを画面の中央に表示 | - |
| - | ⌘4 | アートボードを全体表示 | - |
| Show Layers List | ⌥⌘1 | 左側のレイヤーリストパネルを表示/非表示 | - |
| Show Inspector | ⌥⌘2 | 右側のインスペクタを表示/非表示 | - |
| Hide Layers and Inspector | ⌥⌘3 | レイヤーリストとインスペクタを表示/非表示 | - |
| Presentation Mode | ⌘. | メニューバーなどが一切無いフルスクリーン | - |
| Layer List >Auto-Expand Groups in Layer List |
- | オブジェクト選択と同時に、レイヤーリスト上のグループなどの階層構造を展開 | - |
| Layer List >Collapse Artboards and Groups |
- | 展開してある階層構造を閉じる | - |
| Layer List >Reveal in Layer List |
⇧⌘J | レイヤーリストで展開してあるものを閉じる | - |
| Layer List >Show Slices |
- | レイヤーリストにスライスを表示 | - |
| Layer List >Show Layers |
- | レイヤーリストにレイヤーを表示 | - |
| Canvas >Show Smart Guides |
- | スマートガイドを表示 | - |
| Canvas >Show Selection Handles |
- | 選択されているオブジェクトにハンドルを表示 | - |
| Canvas >Show Layer Highlight |
- | マウスホバーしたとき、オブジェクトにフォーカスを表示 | - |
| Canvas >Show Artboard Shadow |
- | アートボードの周りにドロップシャドウを表示 | - |
| Canvas >Show Rulers |
^R | 定規を表示 | ✔ |
| Canvas >Show Pixels |
^P | ピクセルプレビュー | ✔ |
| Canvas >Show Pixels Guide |
^X | 拡大時に1px単位のグリッドを表示 | - |
| Canvas >Show Grid |
^G | グリッドを表示 | ✔ |
| Canvas >Show Layout |
^L | レイアウトを表示 | ✔ |
| Canvas >Hide All Layout and Guides |
- | グリッドとレイアウトを非表示 | - |
| Canvas >Grid Settings |
- | グリッド設定 | - |
| Canvas >Layout Settings |
- | レイアウト設定 | - |
| Show Colors | - | カラー選択パネルを表示 | ✔ |
| Show Fonts | - | フォント一覧パネルを表示 | ✔ |
| Hide Toolbar | ⌥⌘T | ツールバーを表示/非表示 | - |
| Customize Toolbar | - | ツールバーをカスタマイズ | - |
| Enter Full Screen | ^⌘F | (OS X)フルスクリーンにする | - |
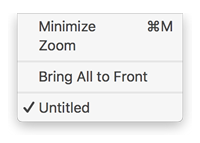
Window(ウィンドウ)

| 機能 | ショートカット | 概要 | TB |
|---|---|---|---|
| Minimize | ⌘M | (OS X)しまう | - |
| Zoom | - | (OS X)拡大/縮小 | - |
| Bring All to Front | - | (OS X)全てを手前に移動 | - |
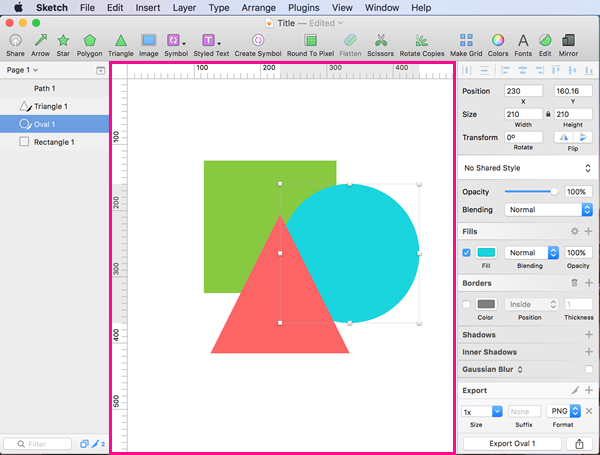
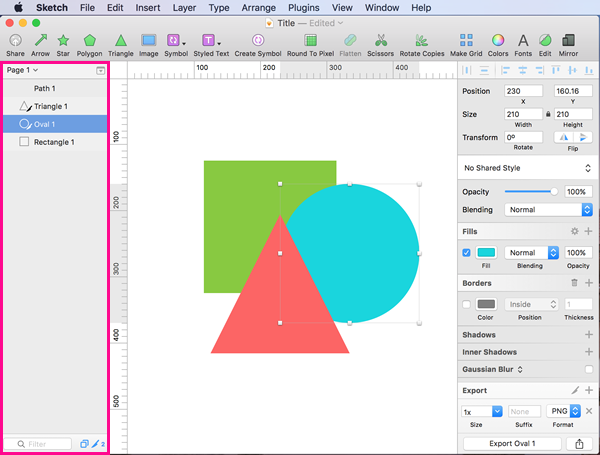
基本操作
主にCanvas内で出来る操作について説明します。

未選択時
オブジェクトを選択していない状態でできる操作です。
| 機能 | 操作 |
|---|---|
| 選択 | クリック |
| 範囲内選択 | ドラッグ |
| ドラックした範囲内だけ選択 | ⌥ドラッグ |
| 複数選択 | ⇧クリック or ドラッグ |
| 2階層目のレイヤー選択 | 重なっているオブジェクト上で⌥クリック |
| グループ内の特定のレイヤー選択 | グループ内で⌘クリック |
| 編集モード | ダブルクリック |
| パン | spaceドラッグ |
| 左/上/右/下にパン | ←or↑or→or↓ |
| 左/上/右/下にパン | ⇧+←or↑or→or↓ |
| 拡大・縮小 | ⌘マウスホイール |
| 拡大 | Zクリック |
| 縮小 | ⌥Zクリック |
| 特定の領域を拡大 | Zドラッグ |
| 押している間だけ100%表示 | ~ |
オブジェクト選択時
オブジェクトを選択した後にできる操作です。ハンドルとはバウンティングボックス上にある8つの点を指しています。
| 機能 | ショートカット |
|---|---|
| 編集モード | return |
| 垂直/水平方向に移動 | ⇧ドラッグ |
| 複製して移動 | ⌥ドラッグ |
| 複製の繰り返し | ⌘D |
| マウスがオブジェクトに重なっていなくても移動可 | ⌥⌘任意の点からドラッグ |
| 比率を保って拡大・縮小 | 任意のハンドルを選択して⇧ドラッグ |
| オブジェクトの中心から拡大・縮小 | 任意のハンドルを選択して⌥ドラッグ |
| 回転 | 任意のハンドルを選択して⌘ドラッグ |
| 15°ずつ回転 | 任意のハンドルを選択して⇧⌘ドラッグ |
| 左/上/右/下に1px移動 | ←or↑or→or↓ |
| 左/上/右/下に10px移動 | ⇧+←or↑or→or↓ |
| Widthを1px小さく/大きく | ⌘+←or→ |
| Heightを1px小さく/大きく | ⌘+↑or↓ |
| Widthを10px小さく/大きく | ⇧⌘+←or→ |
| Heightを10px小さく/大きく | ⇧⌘+↑or↓ |
| 不透明度10%〜90% | 1〜9 |
| 不透明度100% | 0 |
| 相対距離 | ⌥+他のオブジェクトにマウスホバー |
| 相対距離(グループ内含め) | ⌥⌘+他のオブジェクトにマウスホバー |
| 塗り適用/非適用 | F パスオブジェクトのみ。 |
| 線適用/非適用 | B パスオブジェクトのみ。 |
| 数値入力でサイズ変更 | ^S 幅,高さの順で数値入力。 |
| 数値入力でWidth変更 | ^W |
| 数値入力でHeight変更 | (調査中) |
| 選択解除 | esc |
Shape(図形描画時)
Rectangle(長方形ツール)やOval(楕円ツール)で描画している際にできる操作です。
| 機能 | ショートカット |
|---|---|
| 正方形・正円など | ⌘ドラッグ |
| クリックした点を中心に描画 | ⌥ドラッグ |
| 位置変更 | 描画中にspaceドラッグ |
自由変形ツール中
自由変形モードに入った後にできる操作です。
| 機能 | ショートカット |
|---|---|
| 遠近感をもたせて変形 | ハンドルをドラッグ |
| 自由変形 | ⌘ハンドルをドラッグ |
シェイプ編集中
ダブルクリックなどで編集モードに入った後にできる操作です。パス上のアンカーポイントはアンカーと略します。
| 機能 | ショートカット |
|---|---|
| アンカーを移動 | アンカーを選択してドラッグ |
| アンカーを追加 | 線分上でクリック |
| アンカーを削除 | 選択してからdelete |
| アンカーにハンドルを表示 | アンカーをダブルクリック。 自動的にミラーコーナーになる。 |
| ストレートコーナーに切替 | アンカーを選択して1 鋭角のコーナーになる |
| ミラーコーナーに切替 | アンカーを選択して2 左右の角度・距離が対称なコーナー |
| ディスコネクティドコーナーに切替 | アンカーを選択して3 左右全く別に動かすことのできるコーナー |
| アシンメトリックコーナーに切替 | アンカーを選択して4 左右の角度だけが対称なコーナー |
| 45°の角度で線分を追加 | Vectorツールで⌘クリック |
| 線分の中央にアンカーを追加 | 線分上で⌘クリック |
| 角を丸める | ストレートコーナーを選択してConersの数字を変更 |
Rulers(定規)
定規の上でできる操作です。ガイドはアートボード毎に設定できます。
| 機能 | ショートカット |
|---|---|
| 原点を設定 | 定規上をドラッグ。ガイドも同時に動く |
| ガイドを引く | 定規上でクリック |
| ガイドを移動 | ガイドをドラッグ |
| 原点をリセット | 定規が重なるエリアをダブルクリック |
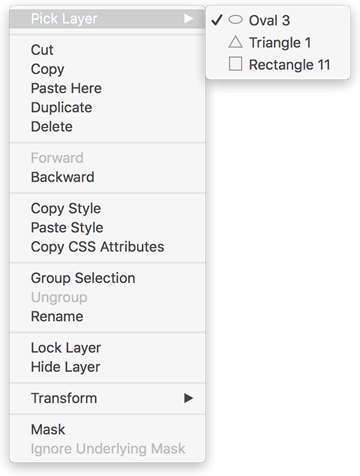
Context Menu(右クリックメニュー)
オブジェクトの上で右クリックしたときに出来る操作です。様々な操作が登録されているので、わざわざショートカットを覚えなくとも右クリックで代用できてしまうことが結構あります。

Common(共通)
| 機能 | ショートカット |
|---|---|
| Pick Layer | 重なっているレイヤーから任意のレイヤーを選択できる |
| Cut | カット |
| Copy | コピー |
| Paste Here | マウスの位置にペースト |
| Duplicate | 複製 |
| Delete | 削除 |
| Forward | 前方へ |
| Backward | 後方へ |
| Copy Style | 属性をコピー |
| Paste Style | 属性をペースト |
| Copy CSS Attribute | CSSプロパティ |
| Group Selection | グループ化 |
| Ungroup | グループ解除 |
| Rename | レイヤー名変更 |
| Lock Layer | 選択中のレイヤーをロック |
| Hide Layer | 選択中のレイヤーを隠す |
| Transform >Rotate +90° |
時計回りに90°回転 |
| Transform >Rotate -90° |
半時計回りに90°回転 |
| Transform >Flip Horizontal |
水平方向に反転 |
| Transform >Flip Vertical |
垂直方向に反転 |
| Transform >Transform |
自由変形ツール |
| Mask | クリッピングマスク |
| Ignore Underlying Mask | マスク解除 |
複数のレイヤー
複数のレイヤーを選択したときコンテキストメニューに追加される項目です。
| 機能 | ショートカット |
|---|---|
| Align Top | 上に整列 |
| Align Middle | 上下中央に整列 |
| Align Bottom | 下に整列 |
| Align Left | 左に整列 |
| Align Center | 左右中央に整列 |
| Align Right | 右に整列 |
| Distribute Horizontally | 水平方向等間隔に分布 |
| Distribute Vertically | 垂直方向等間隔に分布 |
Group(グループ)
| 機能 | ショートカット |
|---|---|
| Toggle Click-through | グループ全体を選択する替わりに、グループ内の個々のオブジェクトを直接選択できるようにする。 Inspectorに同じ設定項目あり。 |
| Create Symbol | シンボルを作成 |
Text(テキスト)
| 機能 | ショートカット |
|---|---|
| Convert to Outlines | 文字のアウトライン |
Symbol(シンボル)
| 機能 | ショートカット |
|---|---|
| Detach from Symbol | シンボル化解除 |
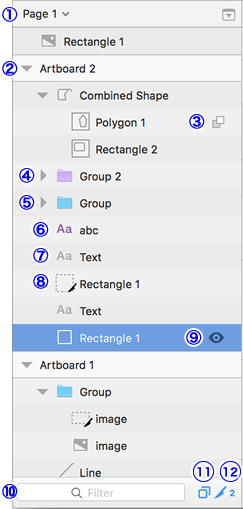
Layer list(レイヤーリスト)
illustratorのレイヤーパネルと同じような機能です。

下記に個々の機能を説明します。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Page | クリックして出たプルダウンから目的のページを選択 |
| 2 | Artboard | アートボード |
| 3 | 複合パスの切り替え | 複合シェイプ方法をプルダウンで変更可 |
| 4 | Symbol | 紫のフォルダアイコンはシンボルを表す |
| 5 | Group | 青のフォルダアイコンは単なるグループを表す |
| 6 | Styled Text | 紫の文字アイコンはスタイルテキストを表す |
| 7 | Text | グレーの文字アイコンは単なるテキストを表す |
| 8 | Slice | スライス。 Sketchではスライスも独立したオブジェクトとして見做される。 |
| 9 | Eye Icon | 非表示 |
| 9 | Lock | ロック。⌥目のアイコン |
| 10 | Find Layer | レイヤー名で絞り込み |
| 11 | Show/Hide Layers | オブジェクトを表示・非表示 |
| 12 | Show/Hide Slices | スライスを一時的に非表示・無効。数字はスライスの数を表す |
| 機能 | ショートカット |
|---|---|
| 前のページ | fn↑ |
| 次のページ | fn↓ |
| PNGとして書き出し | レイヤーリストからデスクトップへドラッグ&ドロップ |
| PDFとして書き出し | レイヤーリストからデスクトップへ⌥ドラッグ&ドロップ |
| 複製 | レイヤーを選択して、レイヤーリスト間を⌥ドラッグ |
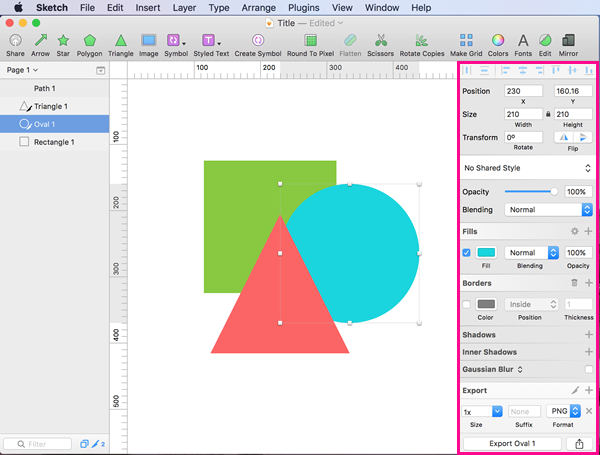
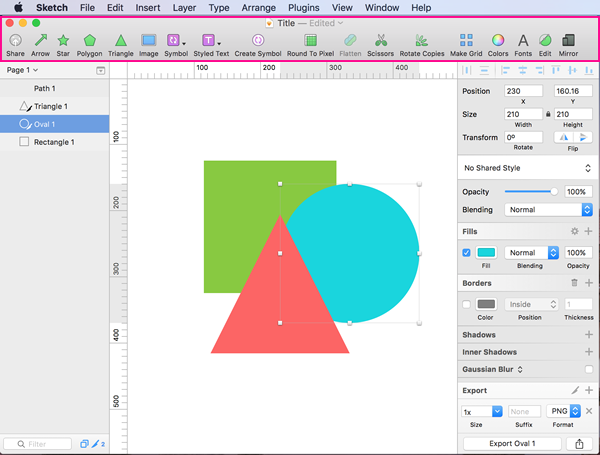
Inspector(インスペクター)
オブジェクト個々に対して様々な設定を行うことができます。オブジェクト毎に設定できる内容が切り替わります。Fwのプロパティに近い機能です。

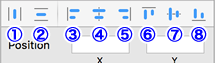
Alignments(整列)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Distribute Horizontally | 水平方向等間隔に分布 |
| 2 | Distribute Vertically | 垂直方向等間隔に分布 |
| 3 | Left | 左に整列 |
| 4 | Horizontally | 左右中央に整列 |
| 5 | Right | 右に整列 |
| 6 | Top | 上に整列 |
| 7 | Vertically | 上下中央に整列 |
| 8 | Bottom | 下に整列 |
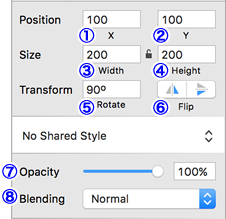
Common(共通)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | X | X座標 |
| 2 | Y | Y座標 |
| 3 | Width | 幅 |
| 4 | Height | 高さ |
| 5 | Rotate | 回転 |
| 6 | Flip | 水平/垂直にリフレクト |
| 7 | Opacity | 不透過度 |
| 8 | Blending | 描画モード |
テキストフィールドには幾つか便利な操作があります。テキストフィールド選択時、またマウスホバー時に可能な操作は下記です。
| 機能 | 概要 |
|---|---|
| 上矢印ボタン | 1増やす。マウスホバーすると表示 |
| 下矢印ボタン | 1減らす。マウスホバーすると表示 |
| 1増やす | ↑ |
| 1減らす | ↓ |
| 10増やす | ⇧↑ |
| 10減らす | ⇧↓ |
| 0.1増やす | ⌥↑ |
| 0.1減らす | ⌥↓ |
| ドラックで増減 | 各タイトルを左右にドラッグ |
| 計算 | 既存の数値の後に「+, -, *, /,^と数値」を入力。 |
| 右辺を基準に幅変更 | Widthに「数値+r」と入力。例:120r |
| 底辺を基準に高さ変更 | Heightに「数値+b」と入力。例:200b |
| 中心を基準に幅変更 | Widthに「数値+c または m」と入力。例:300c |
| 中心を基準に高さ変更 | Heightに「数値+c または m」と入力。例:150m |
| 確定 | return |
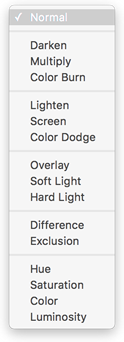
Blending(描画モード)

| 機能 | 概要 |
|---|---|
| Normal | 通常 |
| Darken | 比較(暗) |
| Multiply | 乗算 |
| Color Burn | 焼き込みカラー |
| Lighten | 比較(明) |
| Screen | スクリーン |
| Color Dodge | 覆い焼きカラー |
| Overlay | オーバーレイ |
| Soft Light | ソフトライト |
| Hard Light | ハードライト |
| Difference | 差の絶対値 |
| Exclusion | 除外 |
| Hue | 色相 |
| Saturation | 彩度 |
| Color | カラー |
| Luminosity | 輝度 |
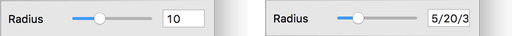
Rectangle(長方形)・角丸長方形
角丸長方形は長方形に角丸の設定がしてあるだけで、基本的に同じものです。

| 機能 | 概要 |
|---|---|
| Radius | 一律で角の丸みを設定。単に数字を入力。 |
| Radius | 個々の角の丸みを設定。左上の角から時計回りに「5/10/2/15」のように入力。 Copy CSS Attributesで書き出し可能 |
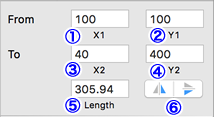
Line(線)・Arrow(矢印)
ArrowはLineの線端が矢印の設定になっているだけで、基本的に同じものです。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | From X1 | 開始点のX |
| 2 | From Y1 | 開始点のY |
| 3 | To X2 | 終了点のX |
| 4 | To Y2 | 終了点のY |
| 5 | Length | 長さ |
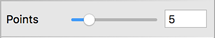
Polygon(多角形)

| 機能 | 概要 |
|---|---|
| Points | 角の数 |
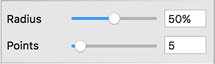
Star(スター)

| 機能 | 概要 |
|---|---|
| Radius | 深さ |
| Points | 角の数 |
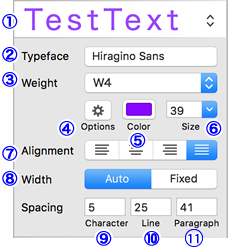
Text(テキスト)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Text Style | 任意のテキストスタイルを適用 |
| 2 | Typeface | フォント |
| 3 | Weight | ウェイト |
| 4 | Options | オプション |
| 5 | Color | 色 |
| 6 | Size | サイズ |
| 7 | Allengement | 左から 左揃え/ 中央揃え/ 右揃え/ 両端揃え |
| 8 | Auto | 文字にフィットするように自動的に幅を調整 |
| 8 | Fixed | エリア内文字。固定幅にし、はみ出す分は自動で折り返す |
| 9 | Character | 文字間のカーニング |
| 10 | Line | 行送り |
| 11 | Paragraph | 段落間のアキ |
| - | フォントサイズも含めて拡大・縮小 | WidthをAutoにして、テキストの底部のハンドルをドラッグ |
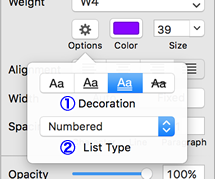
Text Options(テキストオプション)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Decoration | 文字の装飾。左から 無し/ 下線/ 下二重線/ 取消線 |
| 2 | List Type | 箇条書き。無し/ 箇条書き/ 段落番号 |
Image(画像)
| 機能 | 概要 |
|---|---|
| Fill replaces image | (調査中) |
Group(グループ)

| 機能 | 概要 |
|---|---|
| Click-through when selecting | グループ全体を選択する替わりに、グループ内の個々のオブジェクトを直接選択できるようにする。 |
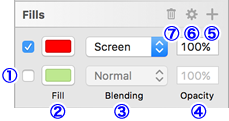
Fills(塗り)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Checkbox | 塗りを適用させるかどうか |
| 2 | Fill | 塗りの色 |
| 3 | Blending | 塗りの描画モード |
| 4 | Opacity | 塗りの不透明度 |
| 5 | Plus icon | 新規塗りを追加 |
| 6 | Gear icon | 塗りのオプション |
| 7 | Trash Can icon | 適用していない塗りを削除 |
Fill Options(塗りのオプション)
| 機能 | 概要 |
|---|---|
| Non-zero | (調査中) |
| Even-odd | (調査中) |
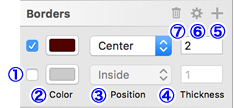
Borders(線)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Checkbox | 線を適用させるかどうか |
| 2 | Color | 線の色 |
| 3 | Position | 線の位置。 中央/ 内側/ 外側 |
| 4 | Thickness | 線幅 |
| 5 | Plus Icon | アピアランスの新規線を追加 |
| 6 | Gear Icon | 線のオプション |
| 7 | Trash Can Icon | 適用していない線を削除 |
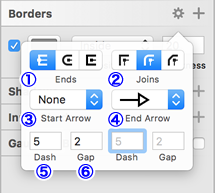
Border Options(線のオプション)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Ends | 線端。バット線端/ 丸型線端/ 突出線端 |
| 2 | Joins | 角の形状。マイター結合/ ラウンド結合/ ベベル結合 |
| 3 | Start Arrow | 始点の形状。無し/ 矢印/ 三角矢印/ T字 |
| 4 | End Arrow | 終点の形状。無し/ 矢印/ 三角矢印/ T字 |
| 5 | Dash | 破線の線分の長さ。 |
| 6 | Gap | 破線の間隔。 |
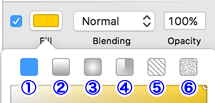
Color(色)
色は単色、グラデーションなど幾つか設定があります。パターンとノイズは塗りのみです。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Flat Color | 単色 |
| 2 | Linear Gradient | 線形グラデーション |
| 3 | Radial Gradient | 円形グラデーション |
| 4 | Angular Gradient | (Fw)円錐グラデーション |
| 5 | Pattern Fill | (Fw)パターン |
| 6 | Noise Fill | ノイズ |
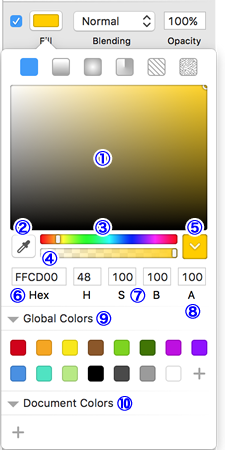
Flat Color(単色)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Color | 色 |
| 2 | Pick Color | スポイト |
| 3 | Hue Slider | 色相スライダー |
| 4 | Opacity Slider | 不透明度スライダー |
| 5 | Frequent Colors | このドキュメントで頻繁に使われている色。 使用箇所数も併記。 |
| 6 | Hex | 色のHex値 |
| 7 | HSB or RGB | HSBまたはRGB値、ラベルをクリックでHSB→RGBを切り替え |
| 8 | A | 色の不透明度 |
| 9 | Global Colors | Sketchの共通のカラーパレット。 ※イラストレーターのグローバルカラーとは機能が違い、一括で色変更することはできない |
| 10 | Document Colors | ドキュメン毎のカラーパレット |
色には幾つか特有な操作方法があります。
| No. | 機能 | 概要 |
|---|---|---|
| 1 | 水平・垂直方向を保って色変更 | Color上で⇧ドラッグ |
| 7 | RGB/HSB切り替え | HSBまたはRGBラベルをクリック |
| 7 | HSB or RGBの各値を個別に調整 | H、S、B または R、G、Bのラベルを横にドラッグ |
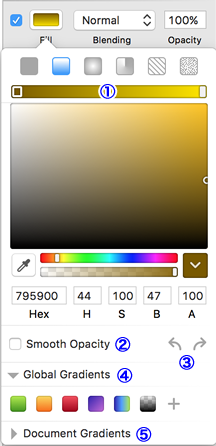
Linear/ Radial/ Angular Gradient(線形/円形/円錐グラデーション)
多くの機能はFlat Colorと一緒なので、違う箇所のみ説明します。またSmooth OpacityとRotateは線形グラデーションのみです。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Gradient Bar | グラデーションバー |
| 2 | Smooth Opacity | 3点の分岐点があり真ん中の分岐点が透過の場合、色がスムーズに見える処理を行う。 |
| 3 | Rotate | グラデーションの方向を右回り・左回りで回転。 |
| 4 | Global Gradients | Sketchの共通のカラーパレット。 |
| 5 | Document Gradients | ドキュメン毎のカラーパレット |
グラデーションにも幾つか特有な操作方法があります。
| No. | 機能 | 概要 |
|---|---|---|
| 1 | 分岐点を追加 | グラデーションバー上でダブルクリック |
| 1 | 10%〜90%の位置に分岐点を移動 | 分岐点を選択して1〜9 |
| 1 | 前後の分岐点の中間に移動 | 分岐点を選択して= |
| 1 | 次の分岐点を選択 | tab |
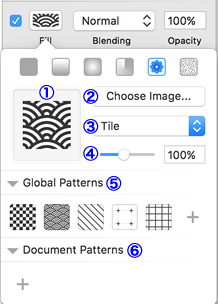
Pattern Fill(パターン)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Thumbnail | サムネイル。このエリアに画像をドラックしても設定可能 |
| 2 | Choose Image | 画像選択 |
| 3 | Tile or Fill | Tile(繰り返し)かFill(繰り返しなし)を選ぶ |
| 4 | Scale | 画像の大きさ。Tileの場合のみ |
| 5 | Global Patterns | Sketchの共通のパターン |
| 6 | Document Patterns | ドキュメン毎のパターン |
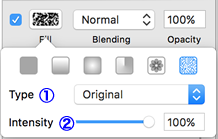
Noise Fil(ノイズ)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Type | ノイズのタイプ。オリジナル/ 白/ 黒/ カラーから選ぶ |
| 2 | Intensity | 不透明度 |
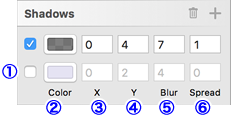
Shadows(ドロップシャドウ)

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Checkbox | 線を適用させるかどうか |
| 2 | Color | 影の色 |
| 3 | X | 影を右方向に移動させる距離。マイナスだと左。 |
| 4 | Y | 影を下方向に移動させる距離。マイナスだと上。 |
| 5 | Blur | ぼかし具合 |
| 6 | Spread | 影の大きさ オブジェクトの縦横サイズより何px大きくするか |
Inner shadows(内側シャドウ)
基本的にドロップシャドウと同じ設定内容です
Spreadの設定の方向が内側に向かうところが違います
Blur(ぼかし)

| 機能 | 概要 |
|---|---|
| Gaussian Blur | (Fw)ぼかし(ガウス) |
| Motion Blur | (Fw)ぼかし(移動) |
| Zoom Blur | (Fw)ぼかし(ズーム) |
| Background Blur | iOSのUIのような背景ぼかし。塗りの色を半透明にしないと反映されない。 |
Gaussian Blur(ガウスぼかし)

| 機能 | 概要 |
|---|---|
| Amount | ぼかしの量 |
Motion Blur(移動ぼかし)

| 機能 | 概要 |
|---|---|
| Amount | ぼかしの量 |
| Angle | ぼかしの方向。設定の円は上が0°で時計回り、オブジェクトの右側が0°で反時計回りと違いがあることに注意。 |
Zoom Blur(ズームぼかし)

| 機能 | 概要 |
|---|---|
| Amount | ぼかしの量 |
| Origin | ぼかしの中心の位置を調整 |
Background Blur(背景ぼかし)

| 機能 | 概要 |
|---|---|
| Amount | ぼかしの量 |
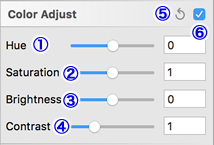
Color Adjust
画像を選択したときに可能になる色調整の機能です。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Hue | 色相。範囲は-3.14〜3.14。デフォルトは0 |
| 2 | Saturation | 彩度。範囲は0〜2。デフォルトは1 |
| 3 | Brightness | 明度。範囲は-1〜1。デフォルトは0 |
| 4 | Contrast | コントラスト。範囲は0〜4。デフォルトは1 |
| 5 | Reset | デフォルトに戻す |
| 6 | Check box | 適応させるかどうか |
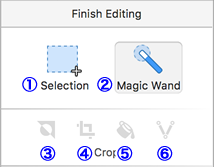
Image(画像)
画像を編集状態にしたときに可能になる画像調整の機能です。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Selection | (Fw)長方形選択ツール |
| 2 | Magic Wand | (Fw)自動選択ツール |
| 3 | Invert | (Fw)選択範囲を反転 |
| 4 | Crop | (Fw)選択したビットマップの切り抜き |
| 5 | Color | (Fw)塗りつぶし |
| 6 | Vectorize | (Fw)選択範囲をパスに変換 |
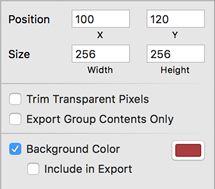
Slice
スライスは機能的にillustratorよりFireworksの方が近いです。SketchのスライスはFwのWebレイヤーのように独立したレイヤーとして振舞います。基本的にスライスのエリアに見えているものを1つの画像として書き出します。

| 機能 | 概要 |
|---|---|
| X | X位置 |
| Y | Y位置 |
| Width | 幅 |
| Height | 高さ |
| Trim Transparent Pixels | 透明ピクセルをトリムする |
| Export Group Contents Only | スライスが含まれているグループの内容のみ書き出す。重なっているオブジェクトは無視。 |
| Background Color | 書き出しの際の背景色 |
Artboard
項目としてはSliceとほとんど同じなので、幾つか省略します。

| 機能 | 概要 |
|---|---|
| Include in Export | (調査中) |
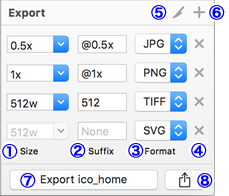
Export(書き出し)
Inspector下部のMake Exportableを押した後の設定できる項目です。

| No. | 機能 | 概要 |
|---|---|---|
| 1 | Size | 書き出しする際の拡大・縮小の比率 1.3x(比率)や48w(幅のサイズ)など直接入力も可能 |
| 2 | Suffix | ファイル名の後に付け足す文字列 |
| 3 | Format | 書き出し形式 JPG / PNG/ TIFF / PDF / EPS / SVG |
| 4 | Delete | 書き出し設定の削除 |
| 5 | Slice | スライスを設定 |
| 6 | Plus Icon | 書き出しの設定の追加 |
| 7 | Export | 書き出し |
| 8 | - | 他のアプリケーション |
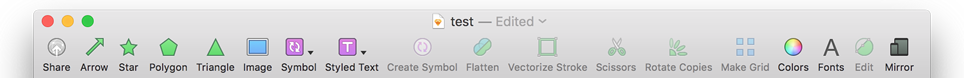
Toolbar(ツールバー)
上部に位置するツール群です。カスタマイズすることができます。

上記の機能一覧から分かるように、デフォルトのショートカットが割り当てられていないがツールバーには設定できるという機能が幾つかあります。 基本的にショートカットを使用することを推奨という立場にたって考えると、ツールバーに設定しておいたほうが便利な機能は下記になります。
- Local Sharing(ローカルシェアリング)
- Arrow(矢印)
- Star(スターツール)
- Polygon(多角形ツール)
- Triangle(三角形)
- Image(画像の挿入)
- Symbols(シンボル)
- Styled Text(テキストスタイル)
- Create Symbol(シンボルを作成)
- Flatten(複合シェイプの拡張)
- Vectorize Stroke(パスのアウトライン)
- Scissors(ハサミ)
- Rotate Copies(回転+コピー)
- Make Grid(段組設定)
- Show Colors(カラー選択パネル)
- Show Fonts(フォント一覧パネル)
またこちらはメニューに存在しなく、ツールバーでは設定できる項目です。

これを元にご自身でよく使う機能を追加・または不要な機能を外したりするとより使いやすくなるのではと思います。
また、OSXの環境設定>キーボードから独自のショートカットを割り当てることもできる、自分好みに使いやすくしたい方は設定してみてください。
Preferences(環境設定)
General(一般)

| 機能 | 概要 |
|---|---|
| Auto Save | オートセーブ |
| Pixel Fitting | ピクセルにフィット また、リサイズ・整列のときにもフィットするかどうか。この二つの設定をするとリサイズ・整列する際に形が崩れることがある。 |
| Vector Import | PDFやEPSを画像として読み込むかどうか。 オフにするとできるだけベクターで読み込む。 |
| Sketch Mirror | Sketch Mirrorを使ってiOS端末でデザインを確認する |
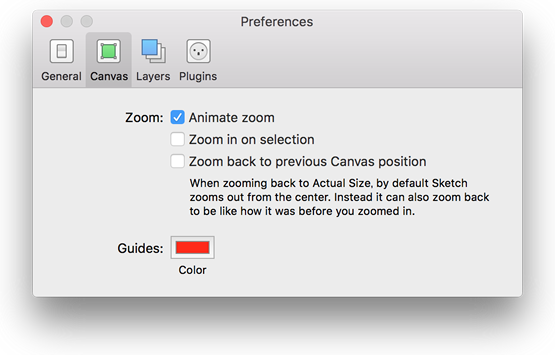
Canvas(キャンバス)

| 機能 | 概要 |
|---|---|
| Animate Zoom | ズームの最中に拡大・縮小するアニメーションを入れるかどうか |
| Zoom In On Selection | 選択されたオブジェクトを中心としてズームインするかどうか。 |
| Zoom Back to Previous Canvas Position | ズームインしてからズームアウトすると、ズームインする前の位置に戻る |
| Guides | スマートガイドの線の色 |
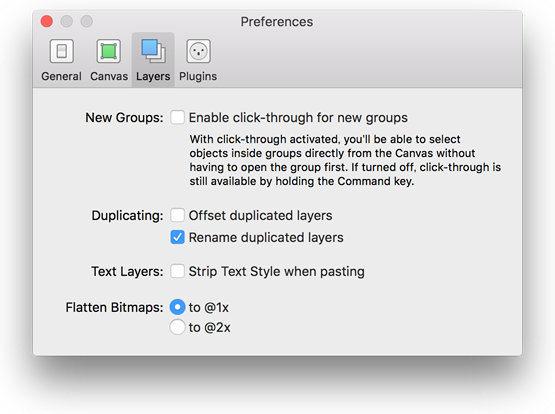
layers(レイヤー)

| 機能 | 概要 |
|---|---|
| Enable Click-Through for New Groups | 新しく作成するグループに対し、グループ全体を選択する替わりにグループ内の個々のオブジェクトを直接選択できるようにする |
| Offset Duplicated Layers | 複製するときに右下に10pxずらすのを行うかどうか オフは同じ位置に複製する |
| Rename Duplicated Layers | 複製する際に新しいレイヤー名にするかどうか オフは同じレイヤー名で複製する |
| Strip Text Style | 文字をコピペする際にスタイル情報(フォント、段落設定、色など)を無視してプレーンな文字としてペーストするかどうか |
| Flatten Pitmaps | ラスタライズで画像化するときの解像度。Retina向けであれば2xが推奨。 |
Plugins(プラグイン)

| 機能 | 概要 |
|---|---|
| Gear Icon>Show Plugins Folder | プラグインフォルダを開く。ここにプラグインをドラック&ドロップする。 |
| Filter | 絞り込み |
| Get plugins | プラグインを入手できるWebサイトへ移動 |
最後に
細かく調べていくと意外とSketchにも便利な機能・ショートカットが沢山あることが分かりました。効率的なUIデザインを行うことが出来るだけの機能が揃っているという印象です。 また、個人的に次のような機能が入っているともっと使いやすくなるのになぁと思いました。
- マスクの操作をAdobe風に。
- 画像編集に多角形なげなわツール。
- 画像編集にレベル補正。
- シンボルは個々に拡大・縮小できるように。
- シンボルに9スライス。
- テキストにも多数の線を設定できるように。
- Make Gridにプレビュー。
- SketchUpのようにオブジェクトを描いた・移動させた後にテンキー入力でサイズ・移動距離を指定できるように。
また、Fireworksが使いやすかったのはある程度ビットマップを操れたことでもあるので、この辺りの使いやすさも今後改善されていくといいですね。
この記事ではSketchにはどのような機能があるのかについてフォーカスしています。Sketch自体がそもそもどんなアプリなのか・どんなことが出来るのかについては下記の本に詳しい説明があり、様々な便利なプラグインなども紹介されているのでそちらを参考になられると良いかと思います。

Web制作者のためのIllustrator&ベクターデータの教科書 マルチデバイス時代に知っておくべき新・グラフィック作成術
- 作者: あわゆき,窪木博士,三階ラボ(長藤寛和、宮澤聖二),松田直樹
- 出版社/メーカー: インプレス
- 発売日: 2015/05/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る