llustratorでUIデザイン:応用編
今回は応用編について書きたいと思います。
illustratorって結構色々できるじゃん!と思っていただけたら幸いです。
1.内側シャドウをかける。
テキストフィールドなどで内側シャドウをかけたいときがあります。Photoshopでは元々この機能を持っていますがillustratorにはありません。
ただ、フィルタの光彩(内側)と移動を使ってこの表現を再現することができます。値の調整は「プレビュー」にチェックを入れてから行うようにしてください。
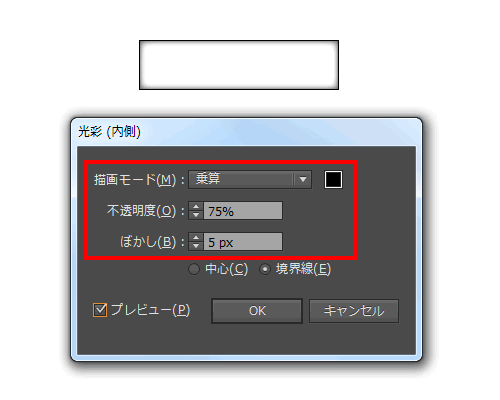
1.「効果>スタイライズ>光彩(内側)」

- 塗りは黒や暗い色、描画モードは通常か乗算にする。
- 不透明度・ぼかしを調整する。
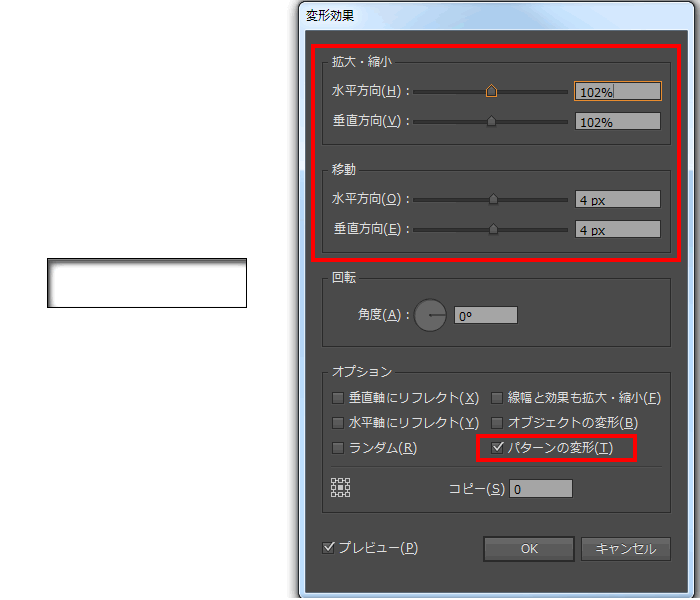
2.「効果>パスの変形>変形」

- オプションを「パターンの変形」だけにチェック。
- 移動で内側シャドウを見せたい分だけ移動させる。
- 水平・垂直方向をほんのすこし拡大する。
最後の手順のところが分かり難いので動画にしてみました。

パターンの変形だけにチェックを入れると効果だけ変形させることができます。
この場合、内側光彩を右下に少しずらし、ずらした分左と上にあいた隙間を拡大・縮小で補ってあげています。
但し、設定値はオブジェクトごとに最適な値が変わるので1つ1つ調整して頂く必要があります。
(参考)
Illustratorのアピアランス機能で表現する4つのテキストシャドウ
2.1つのオブジェクトに線や塗りを幾重にも重ねたり、それぞれにフィルタかけることが可能。
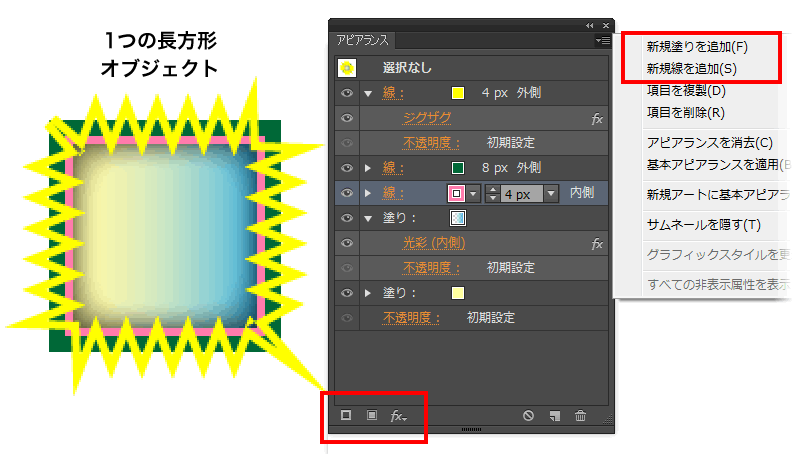
「アピアランスパネルのオプション>新規塗りを追加 or 新規線を追加」で、1つのオブジェクトに対して線の色や塗りを幾重にも重ねることができます。
追加された塗りや線のカラーチップから色を変更することができ、更に「fx」ボタンでフィルタを追加することもできます。

後述しますが、この機能を駆使するとPhotoshopのような様々な表現ができるようになります。
3.アピアランスだけ残してオブジェクトを透明。
photoshopでは塗りの不透明度を0%にするとレイヤー効果だけ残った状態になります。
illustratorで単純に塗りの不透明度を0%にすると効果も一緒に非表示になってしまいます。
ちょっと工夫すればレイヤー効果だけ残すことが出来ます。
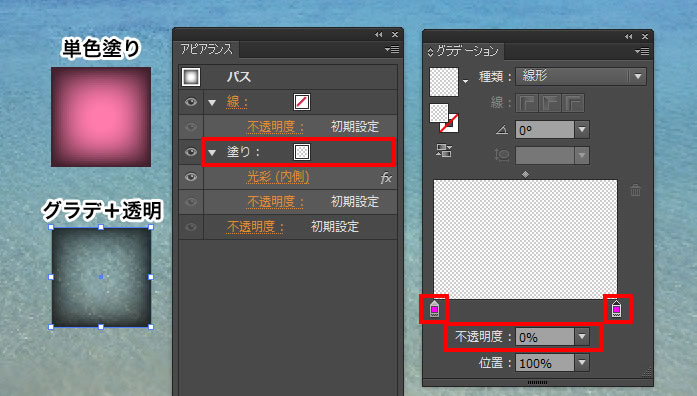
塗りをグラデーションにし、両端の色の不透明度を0%にします。
するとなぜかフィルタの効果だけ残すことができます。
光彩の効果だけを残した例です。

参考
スタイライズ効果をかけたオブジェクトを消して効果のみを残す方法
4.ベベル効果をかけた凹凸のあるボタンを作る。
この表現ができたので、Fireworksの次はillustratorでいけそう!と意思が固まりました。
自分にとってはそれぐらい重要な表現です。
フラットデザインが流行る前の凹凸のあるボタン(スキューモフィック?)はPhotoshopのベベル等の効果で作成していました。
但し、illustratorにはベベルの効果が無いのでこの表現をどう再現したら良いものか悩んでいました。
最近の流行は凹凸の少ないフラットデザインですが、凹凸のあるボタンが悪いということではありません。むしろ、ぱっと見ボタンであることが分かりやすいのは凹凸のあるボタンだったりします。
公共で使われるものなのど、老若男女にとって分かりやすいUIを作ることが最優先の製品の場合はまだまだ有効なテクニックだと思います。
設定が複雑なのでまずは下図の画像をみてください。

塗りを2つ用意し、それぞれハイライト部分、シャドウ部分の設定して重ねあわせるという処理を行っています。ベベルの効果をハイライト・シャドウに分解する感覚です。
下側の塗りにはボタンの表面になるグレーのグラデーションと右下のシャドウ、上の塗りにはハイライト部分を入れ、地色の黒を透過するよう描写モードをハイライトにしています。
今回はこのように作成しましたが、上側シャドウ+下側ハイライトでも問題ありません。
その場合、上側のシャドウは塗り白に右下に黒い光彩、描写モードは乗算という感じになると思います。
押下状態は設定を逆にする感じですね。
このテクニックのメリットはアピアランスだけで描画できている点です。
オブジェクトを色々重ねても似たような表現ができますが、ボタンを量産したいときに少々手間がかかります。
アピアランスなので、単なる長方形にスポイトツールでコピーしてあげるだけで量産できるので効率化が図れます。
aiデータを用意しましたので参考にしてみてください。
illustratorで凹凸ボタン
5.アピアランスをコピーするもう1つの方法
一般的にはコピー先のオブジェクトを選択したままで、スポイトツールでコピー元のオブジェクトをクリックすることでコピーしていると思います。
スポイトツールでAlt押しながらだと、現在選択されているアピアランスをクリックしたオブジェクトに適応させることができます。

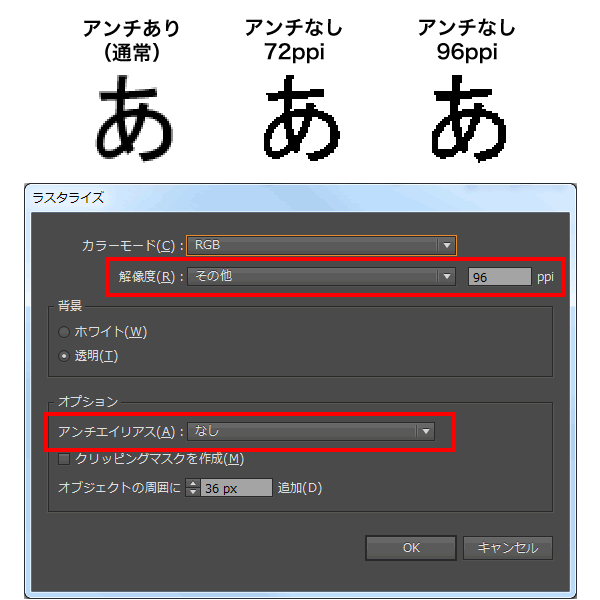
6.文字のアンチエイリアスを無くす
古いシステムや組込み型のソフトウェアでよくあることですが、文字にアンチエイリアスがかけれないときがあります。
illustratorのピクセルプレビューではアンチエイリアスがかかってしまっている状態なので、アンチエイリアスを無くすために「効果>ラスタライズ」を使用します。
下図のようにアンチエイリアスを「なし」の設定にしてください。
また、解像度(デフォルトは72ppi)も設定できるので、厳密に行いたい方は対象システムの解像度を入力して下さい。

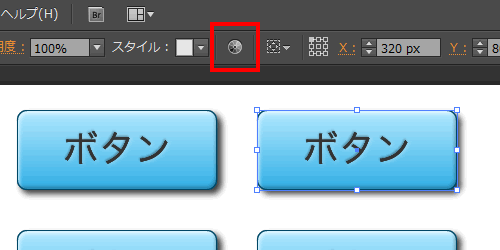
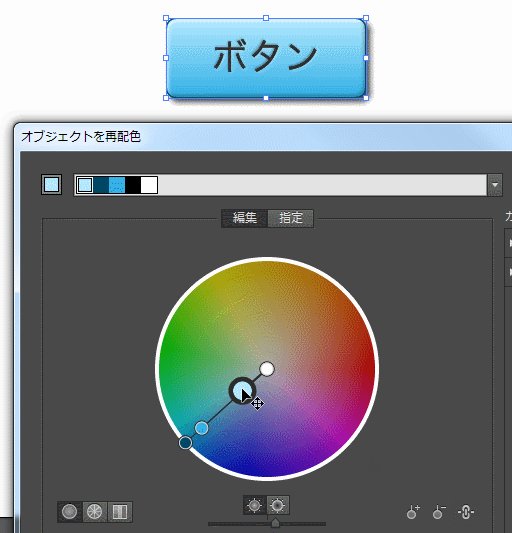
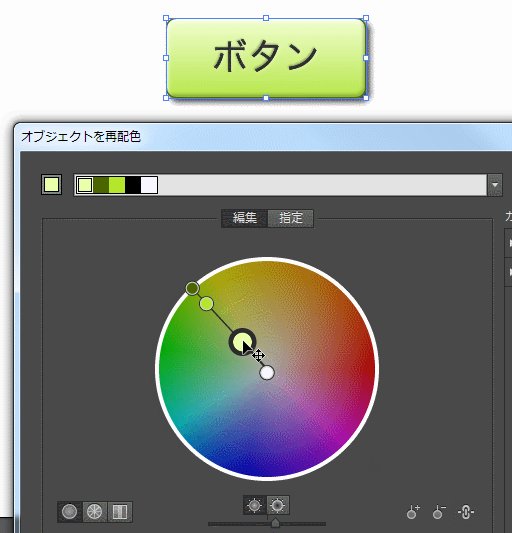
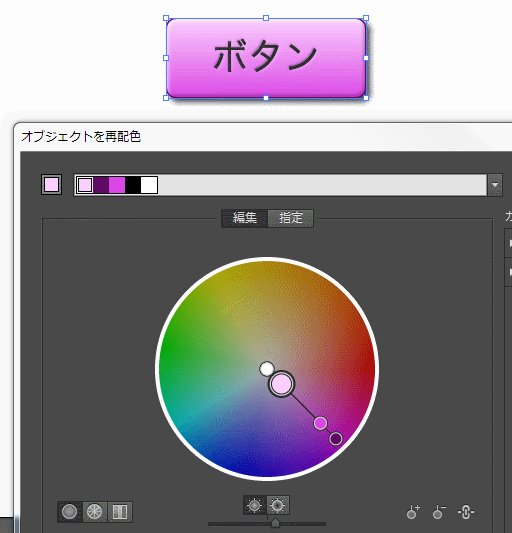
7.オブジェクトを再配色
PhotoshopやFireworksで言う「色相・彩度」に近い機能です。
1つの形状のものを多色展開したいときには、illustratorでは1つ1つ設定してあげる必要がありました。
「オブジェクトの再配色」という機能を使うとillustratorでも似たようなことができます。

一見だと分かり難いアイコンですね・・・

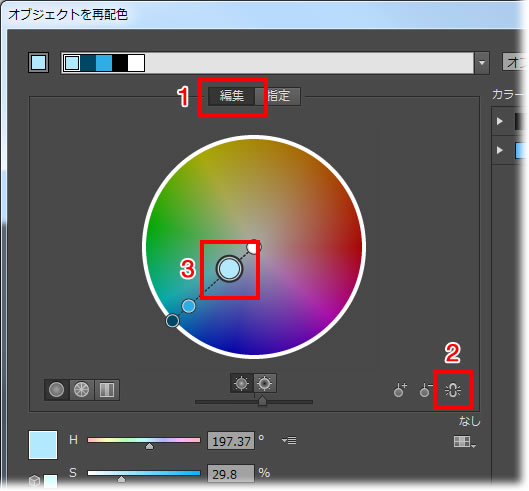
- 「編集」タブを選択し
- 「ハーモニーカラーをリンク」を選択します。
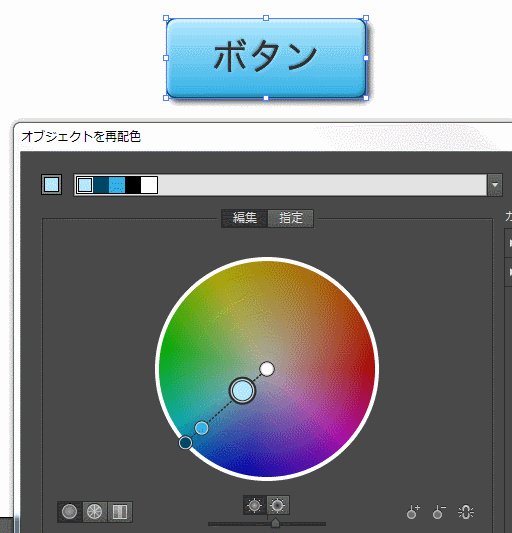
- 色相環の一番大きい円をドラック&ドロップすると色全体が変わります。
円1つ1つはそのオブジェクトで使われている色を指しています。ドラック$ドロップでそれぞれの色を変えれるのですが、「ハーモニーカラーをリンク」を選択したままだと、他の色との差の比率を保ったまま全体の色を変更してくれます。

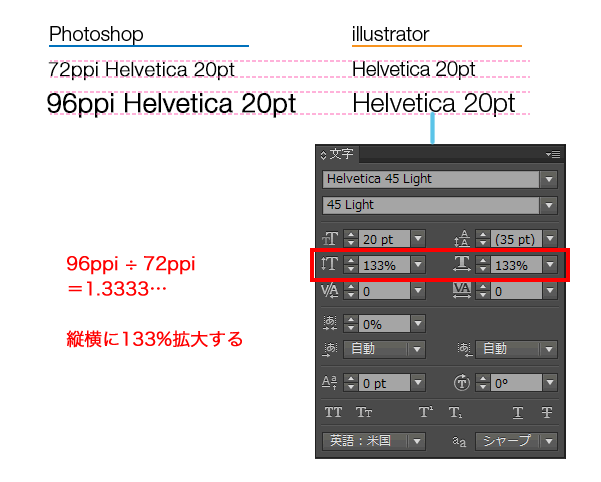
8.解像度を考慮した「ポイント⇔ピクセル」のサイズ変換
たぶんillustrator上でピクセルプレビューで表示される画面の解像度は72ppiだと思います。
WebやMac用のアプリを開発する際には1ピクセル = 1ポイントになるので問題ないのですが、Windows用のアプリは96ppiなので文字をポイントで指定するときにピクセルと大きさが変わってしまいます。
下図は72ppiと96ppiの解像度で20ポイントの文字を表示した例です。同じポイント数なのに96ppiの方が大きく表示されます。

illustratorのドキュメントに対して解像度の設定は出来ないので、裏ワザを使って変換させてあげる必要があります。
96ppi(対象のシステムの解像度) ÷ 72ppi(illustratorの解像度) = 1.333…倍になり、文字パネルの垂直・水平比率をそれぞれ133%にしてあげます。
すると、Photoshopと同じ大きさで表示されます。
この指定をしておくと後々プログラマさんに文字サイズを指示するときに、正確な文字サイズをお伝えすることが出来ます。
このテクニックはiOSやAndroidでも有効です。
Retinaの場合は単位をポイントにして、垂直・水平どちらも200%にしてあげると大きさが合います。
よく使う応用テクニックは以上です。
次はショートカットについて書きたいと思います。
関連記事
UIデザイン作るためのイラレの使い方編
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats