illustratorでUIデザイン:属性抽出スクリプト
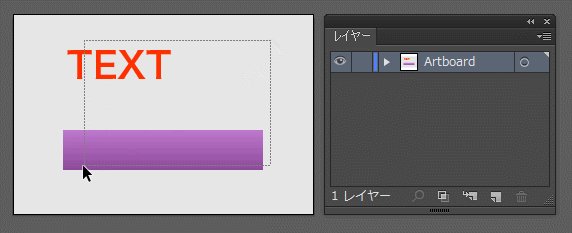
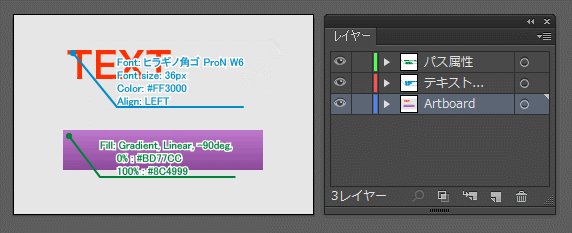
文字のサイズ・色やパスの線の太さ・塗りの色などを抽出してくれるスクリプトを作成しました。
絶対座標・縦横サイズも併せて抽出

「Shiftキー」を押しながら実行すると絶対座標・縦横サイズも併せて抽出できます。
テキストとパス以外の要素(ex.画像、グループ、グラフなど)や、スライスが切ってあるものは画像部品であると見なし、画像エリアを表すマゼンダの半透明も併せて表示します。
抽出した属性をアートボード外に表示
上記の表示だと複雑なUIの場合にごちゃごちゃしてしまうので、アートボードの外側に表示できるオプションも用意しています。Ctrlキー( or Commandキー)を押しながら実行してください。
その後、アートボードのサイズを大きくすることで指示書として作成することができます。

Ctrlキー( or Commandキー)+ Shiftキーを両方押しながら実行することも可能です。
illustratorの設定
参考ですが、UIデザインにillustratorを使うときの設定は下記の記事を参照して下さい。
私がいつも作っている指示書に似た感じの表示形式にしてみたので、ここをこうして欲しいなど要望があったら連絡いただけるとうれしいです。
関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats