illustratorでUIデザイン:切り出しスクリプトの設定変更
illustratorでは画像を書き出すときにいくつかのオプションがあります。例えば、背景色を指定したり、インデックスカラーの使用色を指定できたりします。
画像切り出しスクリプトでは操作をシンプルにするためと、スクリプト上では設定した内容を覚えておくことができないため毎度設定することになり手間が増えるので仕様としてはドロップしました。
ただ、やはり「設定変えて書き出したいよ」と言う声があると思うので、応急処置的ですが直接コードをいじる方法を紹介します。
スクリプトの10行目あたりからオプションとして指定できるプロパティを列記しています。今回のスクリプトでデフォルトとして指定しなかったものはコメントアウトして残しています。
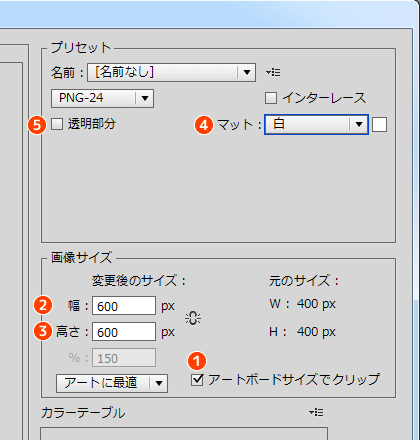
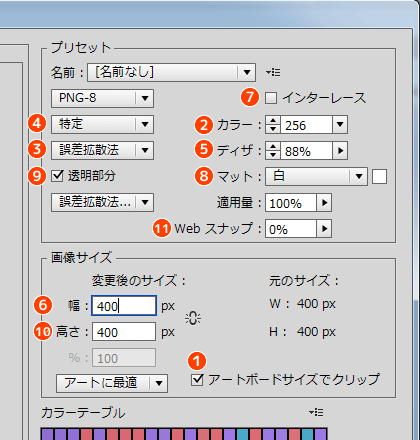
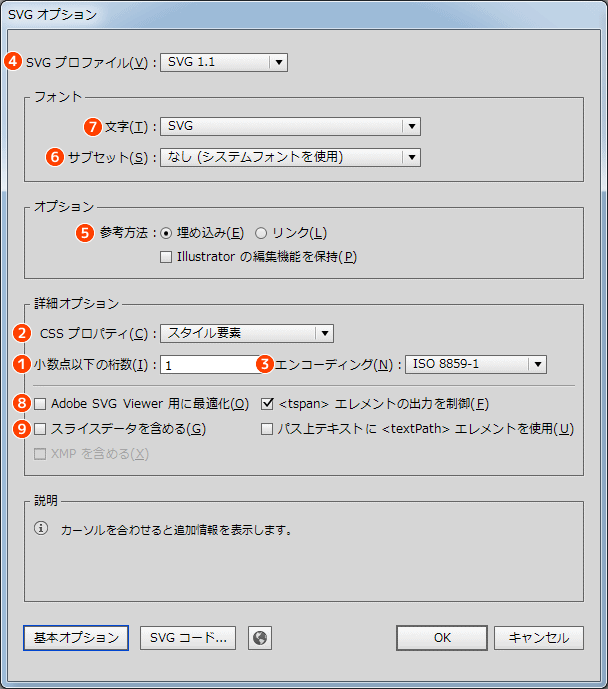
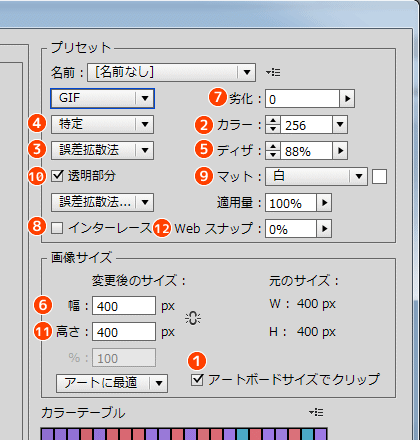
また、私の分かる範囲で各々のプロパティと該当するUIの部分を番号で対応付けました。コードはコメントアウトの部分に番号を降っています。設定できる内容についてはillustraotorのリファレンスを参照して頂ければと思います。
Adobe Illustrator CS6 Reference: JavaScript
PNG 24ビット
//PNG24 var optionsPNG24 = new ExportOptionsPNG24(); //optionsPNG24.antiAliasing = true; optionsPNG24.artBoardClipping = true; //1.アートボードサイズでクリップ //optionsPNG24.horizontalScale = 100; //2.幅の拡大率。illustratorのUIと違って%指定。 //optionsPNG24.matte = true; //4.背景色。透明部分がオンになっていると無効になる。 //optionsPNG24.matteColor = setRGB(255,255,255); //4.背景色の指定 //optionsPNG24.saveAsHTML = false; //optionsPNG24.transparency = true; //5.透明部分 //optionsPNG24.verticalScale = 100; //3.高さの拡大率。illustratorのUIと違って%指定。

PNG 8ビット
//PNG8 var optionsPNG8 = new ExportOptionsPNG8(); //optionsPNG8.antiAliasing = true; optionsPNG8.artBoardClipping = true; //1.アートボードサイズでクリップ optionsPNG8.colorCount = 256; //2.カラーテーブルで使用できるカラーの最大数。2~256 //optionsPNG8.colorDither = ColorDitherMethod.DIFFUSION; //3.ディザアルゴリズムの指定 //optionsPNG8.colorReduction = ColorReductionMethod.SELECTIVE; //4.減色アルゴリズム //optionsPNG8.ditherPercent = 88; //5.ディザの適用量を指定。0~100。 //optionsPNG8.horizontalScale = 100; //6.幅の拡大率。illustratorのUIと違って%指定。 //optionsPNG8.interlaced = false; //7.インターレース //optionsPNG8.matte = true; //8.背景色。透明部分がオンになっていると無効になる。 //optionsPNG8.matteColor = setRGB(255,255,255); //8.背景色の指定 //optionsPNG8.saveAsHTML = false; //optionsPNG8.transparency = true; //9.透明部分 //optionsPNG8.verticalScale = 100; //10.高さの拡大率。illustratorのUIと違って%指定。 //optionsPNG8.webSnap = 0; //11.許容量に基づいて近似色をWebパレットにスナップ。0~100

SVG
//SVG var optionsSVG = new ExportOptionsSVG(); //optionsSVG.compressed = false; //圧縮する.svgz形式でも書き出す。別名で保存時にSVGZ形式を選択できる。 optionsSVG.coordinatePrecision = 1; //1.座標の小数点以下の桁数(1~7桁) optionsSVG.cssProperties = SVGCSSPropertyLocation.STYLEELEMENTS; //2.CSSプロパティ //optionsSVG.documentEncoding = SVGDocumentEncoding.ASCII; //3.SVGに埋め込む文字 //optionsSVG.DTD = SVGDTDVersion.SVG1_1; //4.SVGプロファイル optionsSVG.embedRasterImages = true; //5.画像をSVGファイルに埋め込む optionsSVG.fontSubsetting = SVGFontSubsetting.None; //6.フォントのサブセット optionsSVG.fontType = SVGFontType.SVGFONT; //7.テキストの保存形式 //optionsSVG.includeFileInfo = false; //optionsSVG.includeVariablesAndDatasets = false; //optionsSVG.optimizeForSVGViewer = false; //8.Adobe SVGビューワーに最適化 //optionsSVG.preserveEditability = false; //optionsSVG.slices = false; //9.スライスデータを含める //optionsSVG.sVGAutoKerning = false; //optionsSVG.sVGTextOnPath = false;

GIF
//GIF var optionsGIF = new ExportOptionsGIF(); optionsGIF.antiAliasing = true; optionsGIF.artBoardClipping = true; //1.アートボードサイズでクリップ optionsGIF.colorCount = 255; //2.カラーテーブルで使用できるカラーの最大数。2~256 //optionsGIF.colorDither = ColorDitherMethod.DIFFUSION; //3.ディザアルゴリズムの指定 //optionsGIF.colorReduction = ColorReductionMethod.SELECTIVE; //4.減色アルゴリズム //optionsGIF.ditherPercent = 88; //5.ディザの適用量を指定。0~100。 //optionsGIF.horizontalScale = 100; //6.幅の拡大率。illustratorのUIと違って%指定。 //optionsGIF.infoLossPercent = 0; //7.劣化。非可逆圧縮の許容値を指定。0~100 //optionsGIF.interlaced = false; //8.インターレース //optionsGIF.matte = true; //9.背景色。透明部分がオンになっていると無効になる。 //optionsGIF.matteColor = setRGB(255,255,255); //9.背景色の指定 //optionsGIF.saveAsHTML = false; //optionsGIF.transparency = true; //10.透明部分 //optionsGIF.verticalScale = 100; //11.高さの拡大率。illustratorのUIと違って%指定。 //optionsGIF.webSnap = 0; //12.許容量に基づいて近似色をWebパレットにスナップ。0~100

今回は直接コードをいじる方法に留めましたが、もし要望が多ければUI化することも考えています。
関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats