素早く画像書き出しできるillustrator向けスクリプト
12/11追記・・・JPEG書き出し追加とファイル名の拡張子が重なる場合のバグを修正しました。
9/10追記・・・保存先指定と、オブジェクト名からファイル名を付ける機能を追加しました

以前、画像切り出し用のスクリプトを作成しましたが、スクリプトの宿命というか実行するたびに「ファイル>スクリプト>何々スクリプト」という操作の手間があってビミョーに使いにくい操作性になっていました。
なんとかもっと簡単に書き出しできるようにならないか・・・と色々と調べていくうちに、スクリプトだけでもExtensionのような常駐型のウィンドウで作れるということが分かり、これを使ってより使いやすいスクリプトとして作り直しました。
このスクリプトのコンセプトは「とにかく、手間なく素早く書き出す!!」です。設定や書き出す前の下準備などは最小限に抑え、ワンクリックで書き出せる!ぐらいの気持ちで設計しました。UIもかなりシンプルにしたつもりです。ただ、実際のUIデザインの現場ではあったほうがいいよな~という機能も幾つかあるので、そちらはオプションという形で用意しました。
使用感はこのような感じです。
インストール
こちらからダウンロード後、「quick-exporter.jsx」と「img」フォルダをスクリプトフォルダに入れ、イラストレーターを起動し直してください。
www.dropbox.com
Githubでも公開しました。
github.com
基本的な使い方
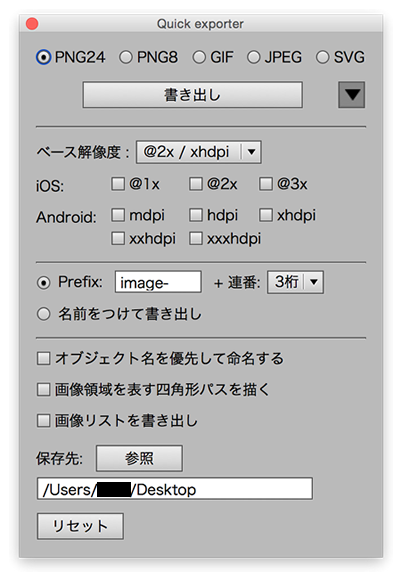
まず普通にスクリプトを立ちあげてください。すると下図のようなパネルが表示されます。このパネルは常駐型なので他のパネル等の邪魔にならない位置に移動させてください。

画像書き出しを行うには次の操作をします。
これだけです。するとデスクトップに「images」というフォルダが自動的に出来、書きだした画像部品が入っています。部品は「背景透過」+「ドロップシャドウや線の太さなどを含めた大きさ」で切り出されます。主にアプリなどのUIデザインで使いやすい画像の形式にしています。

一度画像形式を指定してしまえば、次回からはオブジェクトを選択して「書き出し」ボタンを押すだけで画像化を行います。このボタン1つで書き出しが行える手軽さにこだわってこのスクリプトを設計しました。
サイズ指定
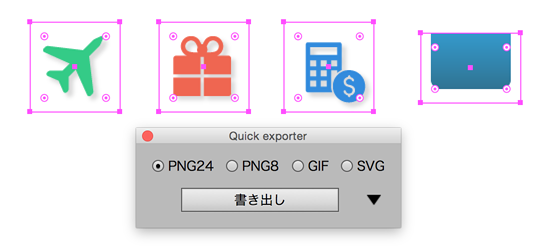
実際のUIデザインの現場では画像のサイズを指定して書き出したい場合がほとんどだと思います。このスクリプトではオブジェクトをあらかじめクリッピングマスクで書き出したい大きさにしておくと、そのマスクの大きさのままで書き出すことができます。
もちろん通常の使い方のようにオブジェクトの一部分を切り取るという意味でクリップしていただいてもいいですし、アイコンのように周りに余白をもたせた状態でクリップさせることもできます。

オプション
ウィンドウ右下の下三角を押すと書き出しオプションが表示されます。実際のUIデザインの現場で役立ちそうな機能を追加しています。

iOS / Android対応
アプリの画像は画面サイズによって幾つか大きさを用意しないといけませんよね。さらにガイドラインに沿ったファイル命名やフォルダ構成など幾つか決まりがあります。それらを踏まえて1つ1つ手作業で行うのはかなりの手間です。
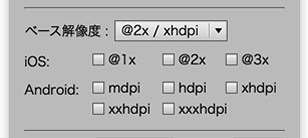
そこで書き出しと同時にiOS / Android用の画像部品を作成してしまうオプションを用意しました。書き出したい形式(@2xやxhdpiなど)にチェックをいれると書き出せるのですが、その前にベース解像度をプルダウンから選ぶ必要があります。

ベース解像度とは(私がそう呼んでいるだけですが)現在のデザインカンプで想定している解像度のことです。例えばiPhone6用のUIを作る場合、アートボードのサイズを実際のピクセルに合わせ1134x750にしていれば「@2x / xhdpi」を選択し、ポイント単位を想定し667x375にしていれば「@1x / mdpi」を選択します。このベースの解像度を元にチェックを付けた他の解像度向けの画像を拡大・縮小しながら作成するようになっています。
ただ、単純計算しているだけなので大きさなどの数値が奇数であったり小数点が入ってる場合、他のサイズが適切な大きさにならない場合があります。よって、デザインの段階で他のサイズのことも考えつつ大きさを決めたほうがベターです。
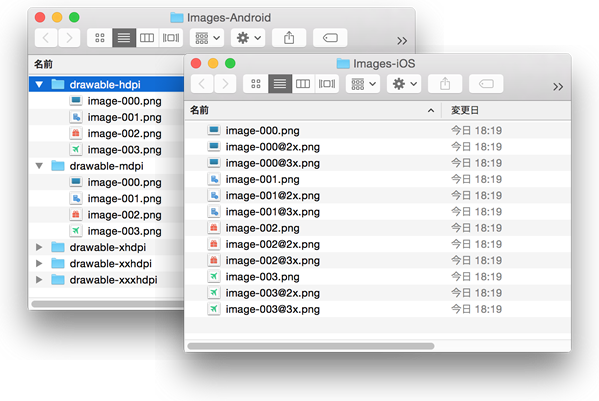
書き出した後は下図のようになり、そのままプログラマーへ送付できるような形にしています。

ファイル名
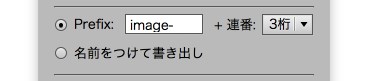
ファイル名は自動的に連番でつけていく方法と、手動で1つ1つ入力する方法の2パターンを用意しています。

自動で付ける方法はファイル名のプレフィックスと連番の桁数を指定することができます。連番は書き出すたびに1ずつ増えていきます。
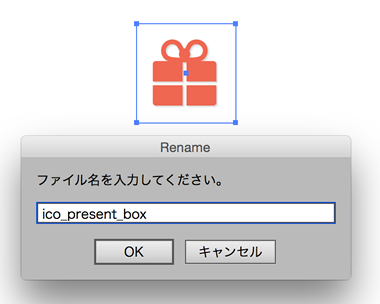
対して、手動で付ける方法ですがどちらかと言うと「おまけ機能」という感じです。こちらにチェックを入れて書き出しを行うと、処理の途中でダイアログが出てきて1つ1つファイル名を入力します。

今どのオブジェクトを書き出しているのかできるだけ分かるようにしたつもりですが、場合によっては画面外に表示されわからなくなってしまう時があるのでおまけ機能という扱いにしています。
また、LayerExporterのようにオブジェクト名からファイル名を付ける機能もあります。
このチェックをつけておくと、書き出し対象のオブジェクトに名前がついている場合、自動/手動の方法に関わらずその名前を優先してファイル名をつけることができます。

12/11追記・・・オブジェクト名に「〜.png」のような拡張子が既に記入されていた場合、ファイル名が「〜.png.png」となってしまっていたバグを修正しました。
画像の位置
画像を書き出せるところまでは良いのですが、単に書き出しただけだとプログラムの段階で部品をどこに配置してよいか分からなくなってしまいます。
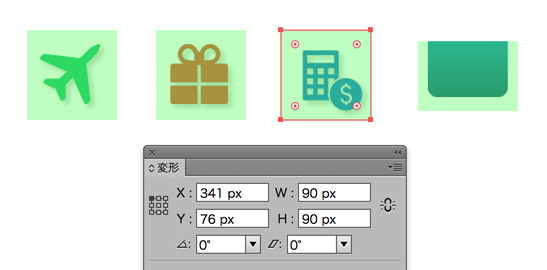
「画像領域を表す四角形パスを描く」にチェックを入れておくと、画像として書きだしたサイズとおりに「緑+半透明」のパスを描きます。(FireworksのWebレイヤーのようなイメージw)
イラレ上でこのパスを選択すると、情報パネルにXY座標やサイズが表示されるのでこちらを元にプログラマーへの指示を簡単に作ることができます。
クリッピングパスで切り抜いたオブジェクトは、もちろん切り抜いた後の大きさで描きます。

画像リスト
個人や会社にもよると思うのですが、私はよく書きだした画像の詳細情報を一覧できるようエクセルでリストを作ることがあります。もちろん自分たちの部品管理のためだけでなく、開発側からも作って欲しいと依頼されることも多いです。この作業は地味な割には手間がかかり、手作業で行うため間違いがよく起きたりして困っていました。
そこでこのスクリプトには書き出しと同時に画像リストファイルを作成するオプションを用意しました。「画像リストを書き出し」にチェックを入れて書き出すと、ファイル名や画像サイズなどの情報をCSVファイルで保存します。
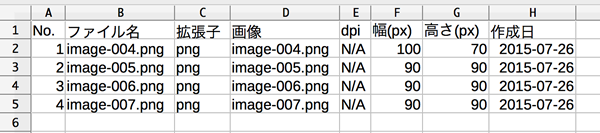
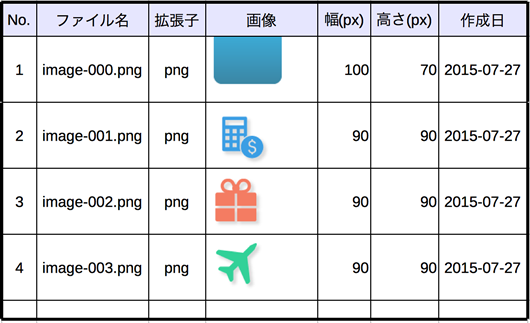
CSVファイルをエクセル等で開くと下図のような形でデータが入っています。

このままでも良いですが、読みやすいように体裁を整えてから提出したほうが良いと思います。

ちなみに、素のCSVファイルのままエクセルで開き「画像」の列の文字をクリックするとビューワー等でその画像をみることができます。ただ、この機能はエクセルでしか確認していません。NumbersやLibreOfficeでは機能しませんでした。
設定保存
このスクリプト上で行った設定はその都度保存し、次回起動時に自動的に読み込みする仕様にしています。そのため、特に設定変更する必要がなければ単に「書き出し」ボタンを押すだけです。
起動について
イラレのフォルダに「Startup Scripts」というフォルダを作りそこにスクリプトを保存しておくと、イラレの起動と同時にスクリプトが実行されるようになります。
例:CS6の場合
Windows: C:\Program Files\Adobe\Adobe Illustrator CS6 (64 Bit)\Startup Scripts
Mac: /Applications/Adobe Illustrator CS6\Startup Scripts
ただ、スクリプトの起動がイラレ自身の起動より早いので、イラレ自身が起動した後はパネルが隠れてしまうという現象が生じてしまいます。この点を考慮しうまく設定すれば、他のパネルと同じように起動した直後から使えるようになります。
常駐型のスクリプトについて
今までのように「ファイル>スクリプト>何々スクリプト」と起動するのも悪く無いですが、何度も使用する機能や設定を必要とするようなものはやはり常駐型のウィンドウを使って作るとかなり使いやすくなると思います。
作り方は別の記事に書いていますので、興味ある方は覗いてみてください。
2-hats.hateblo.jp
ライセンスについて
このスクリプトはMITライセンスにしていますので無料で利用できますが無保証です。多くの人がillustratorをより便利に使ってもらえれば幸いです。
もし気に入っていただけましたら、少額カンパいただけると嬉しいです!
Amazonギフトカンパ! - Two hats
関連情報
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats
illustratorでUIデザイン:スクリプトでExtension風パネルを実装 - Two hats