illustratorでUIデザイン:基本編
前回は設定について記事にしましたが、今回から具体的な使い方について書きたいと思います。
ただ、ボリュームが多くなりそうなので「基本編」「応用編」「ショートカット」「部品切り出し」など項目を分けたいと思います。
線の位置は「外側 or 内側」にする。
「ピクセルグリッドに整合」しない場合、線を中央に揃えておくと線の太さが奇数になったときにぼやけた線になってしまいます。そのため「外側」か「内側」にする必要がありますが私は「内側」で作成しています。

「外側」だと指定した縦横サイズより大きく見えてしまうため、見た目の座標とillustratorの座標がズレているように見え、寸法指示の際に不都合が生じそうなので採用していません。
但し、Webデザインの場合、Borderのデフォルトは「外側」と同じ考えになるようなので、開発するシステムに合わせて内側・外側を設定すると良いと思います。
※CSSの「box-sizing」で内側・外側の設定を変更できるようです。
box-sizing-CSS3リファレンス
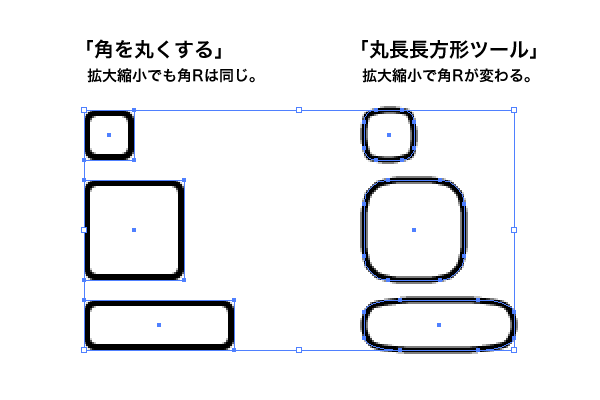
角Rは「効果>スタイライズ>角を丸くする」で付ける。
ボタンなどのデザインによく「角R」を付けるのですが「角丸長方形ツール」を使うと、後で変更できない、拡大縮小すると角Rが変わってしまうという問題がありました。
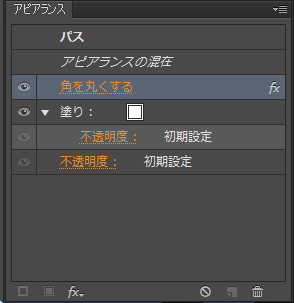
効果の「角を丸くする」で角Rをつけると、後で変更可能、拡大縮小しても変わらないなどの特徴があります。

効果はアピアランスパネルに纏まっています。各効果をクリックすると再度調整できるので、私はPhotoshopで言う「レイヤー効果」のような感じで使っています。

※このテクニックはCS6までです。CCからライブコーナーという機能が加わり4隅それぞれの角Rを調整できるようになったそうです。
ライブコーナー | Adobe Illustrator CCチュートリアル
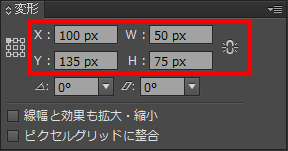
レイアウトは変形パネルを活用する。
基本的ですがすごく重要な機能です。
座標を整えたり移動したりするときにもちろんドラック&ドロップも使いますが、それと同じかそれ以上にこのサイズ変形パネルに直接数値を入力してレイアウトすることが多いです。

全て同じ大きさに揃えたい、座標の思ったとおりの位置に動かしたいというときにはドラック&ドロップよりも直接数値入力した方が早いです。
Photoshopの自由変形ツールでも同じようなことが出来ますが、いちいち自由変形ツールにしなければならないので少し面倒くさいんですよね・・・。
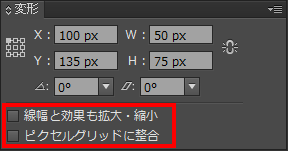
「サイズ変更」パネルの「線幅と効果の拡大縮小」のチェックを外す。

このチェックを付けたままにしていると、拡大縮小したときに線の太さも同じ比率だけ拡大縮小します。
例えば、1pxの線を持つオブジェクトを120%にしたとき線の太さも1.2pxになってしまいます。
中途半端な数値のためアンチエイリアスが発生して見栄えが悪くなってしまうときがあります。
また、WebのCSSなど線の太さを指示することを考えると数値は整数のままになっていたほうが良いので、この機能は使わない方が良いと思います。
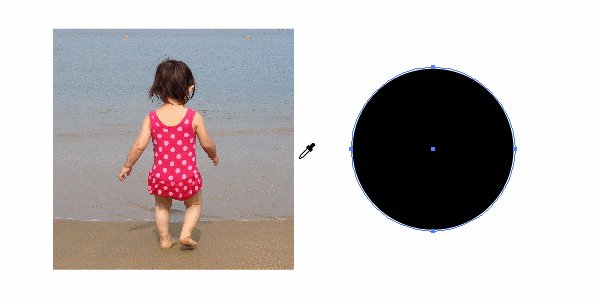
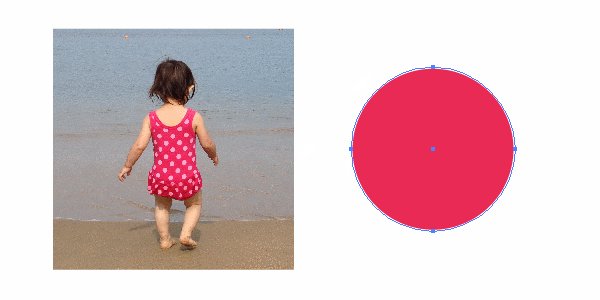
スポイトツールである点の色をコピーする。
この使い方を知ったときは脳みそがトロけそうでした。
illustratorのスポイトツールのデフォルトはコピー元のアピアランス(線・塗りの色・太さ、効果)等を全てコピーしてしまいます。そのため、ある部分の色だけコピーしたいということが出来なくて、いちいちカラーパレットから色調整を行っていたと思います。
スポイトツールを選択してからShiftを押しながらクリックすると任意の点の色をコピーできます。これは画像の任意の点でも使用できます。

また、Altを押しながらだとコピーしたアピアランスを他のオブジェクトに適用させることができます。
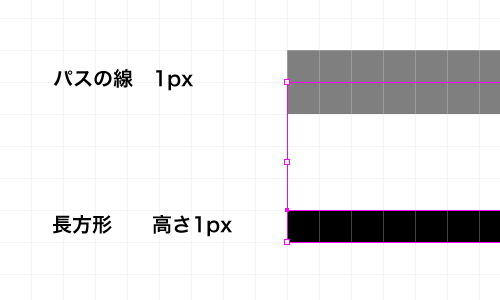
直線は長方形ツールで作る。
単純に1pxの線を引こうと思ったときパスツールを使ってしまいますが、直線のようなオープンパスの場合、線は中央に揃える設定しかできません。
つまり、アンチエイリアスが発生してしまいきれいな線になりません。

上は1pxのパスで線の色を黒にしているのですが、アンチエイリアスが発生し周りの色と同化してグレーっぽくなっています。
そこで、線の代用として長方形ツールで幅 or 高さを1pxに設定するとピシっとキレイに表示されます。
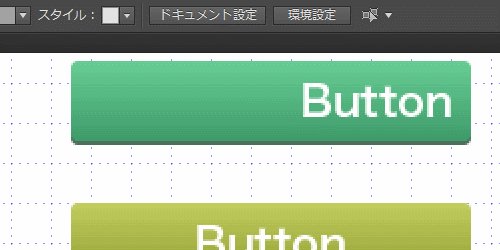
任意のオブジェクト(パス)を基準に整列する。
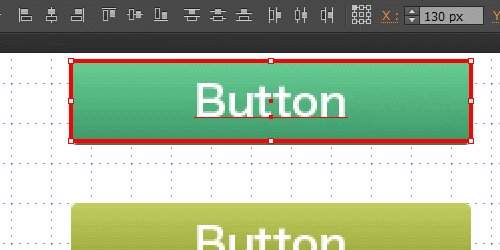
ボタンの中の文字のように入れ子の要素を中央揃えしたいとき、illustratorで単純に中央揃えするとボタンの方まで移動してしまいます。こういうときボタンの位置は変えたくないですよね。
下記の手順をふむと揃える基準を決めることができます。
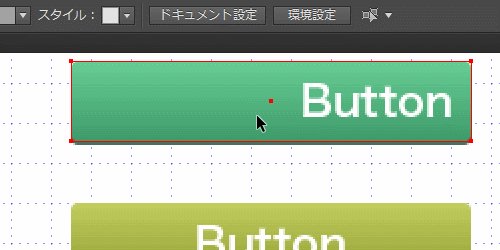
- 揃えたい要素を選択(shiftなどを使って)。
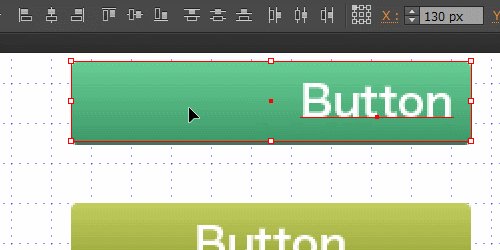
- 最後に基準にしたい要素を単純にクリック(太線で囲われます)。
- 揃えを実行する
このようにすると、基準の要素は動かずそれ以外の要素が移動します。

ちなみにこの機能は「キーオブジェクトに整列」と言うらしいです。
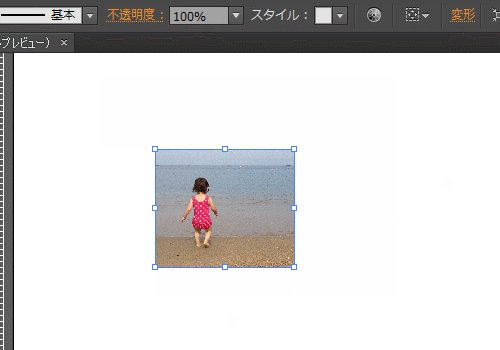
クリッピングマスク無しで画像の切り抜く。
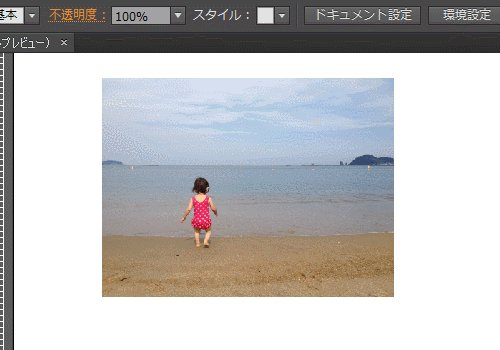
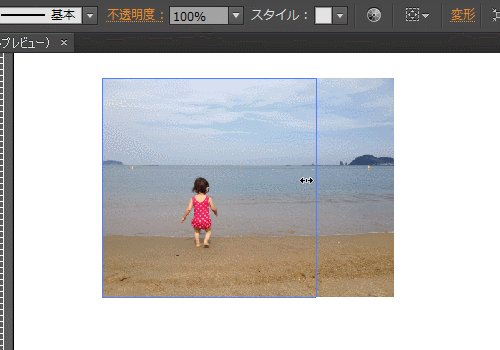
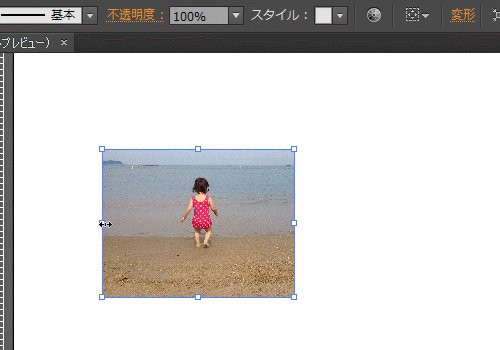
画像を切り抜くときは「クリッピングマスク」を使用するのが王道ですが、長方形に切り抜くのでであれば少し簡単にできます。
画像を選択して画面上部に表示されるマスクボタンを押すだけです。
切り抜きはドラック&ドロップで行えるので、従来のクリッピングマスクよりは直感的にマスクする大きさを選択できると思います。

似たような操作はPowerPointにあって便利だなーと思っていたんですよね。この機能が追加されて嬉しいです。
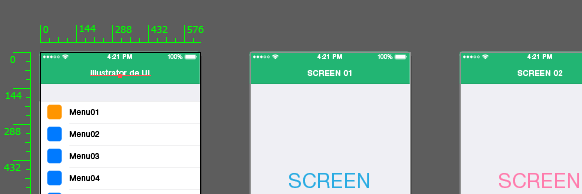
アートボードを活用して複数ページ作る。
数画面・数ページ分デザインを作成するときには、アートボードを活用すると1つの.aiファイルでまとめて作成することができます。1画面ごとに1ファイル作るよりも、効果やオブジェクトのコピーペーストが簡単に行えるので効率化につながります。

ただ、いくつかクセがあるので注意しておいたほうが良いことを紹介します。
・アートボードの管理はアートボードパネルから行う。
追加・複製・削除がレイヤーをいじる感覚で行えます。
但し、複製する際に非表示やロックしているレイヤーは複製されないので、レイヤーがきちんと表示&ロック解除されているか確認してから行って下さい。
・アートボード全てでレイヤーは共通。
アートボードごとにレイヤーを持っているわけではないので無計画にレイヤーをいじっていると、後々データがめちゃくちゃになって困った状況になってしまいます。
それぞれのレイヤーに役割をつけ画面ごとに変更してよいレイヤー、固定+共通で使うレイヤーを分けてあげたほうが良いです。
例えばヘッダ・フッタのレイヤーは全画面共通で基本はいじらないけど、メインレイヤーは画面ごとにいじってよいレイヤーにするなど。
・全アートボードに同じ要素をペーストしたいときは「編集>すべてのアートボードにペースト」を使用する。
但し、要素はそれぞれ独立しているので削除や変更したいときは1つ1ついじらないといけません。
・アートボードを削除してもデータは残る。
アートボードをパネルから削除しても、単にアートボードの定義が無くなるだけなので図形などは残ったままです。
手動で削除してあげる必要があります。
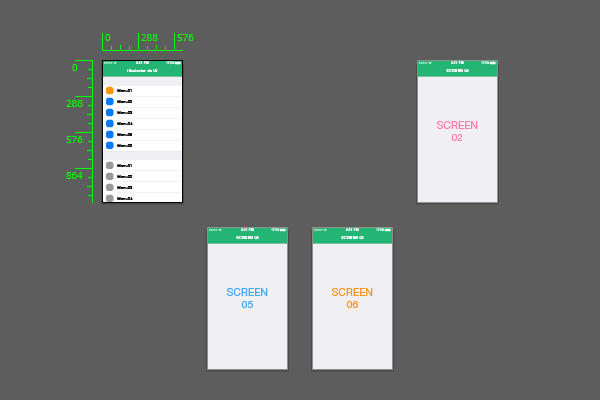
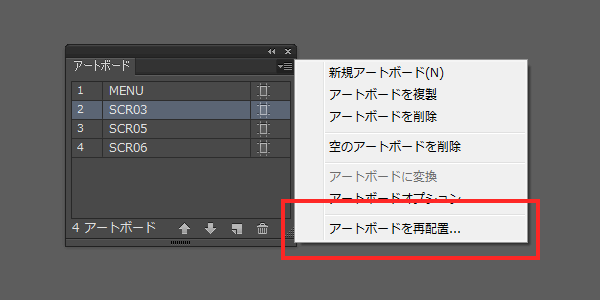
・アートボードの再配置で整理整頓。
アートボードを追加削除していると歯抜けの画面になって一覧性がなくなります。

そのときはアートボードパネルのオプションから「アートボードの再配置」をすると、キレイに整理してくれます。
このときも、レイヤー非表示・ロックしてないか確認してから行って下さい。

・アートボードの複数ページを一括で画像にする。
illustrator上では各画面を一覧で確認できますが、illustratorは全ての人が持っているわけでないので他の人に見せるときに困ります。
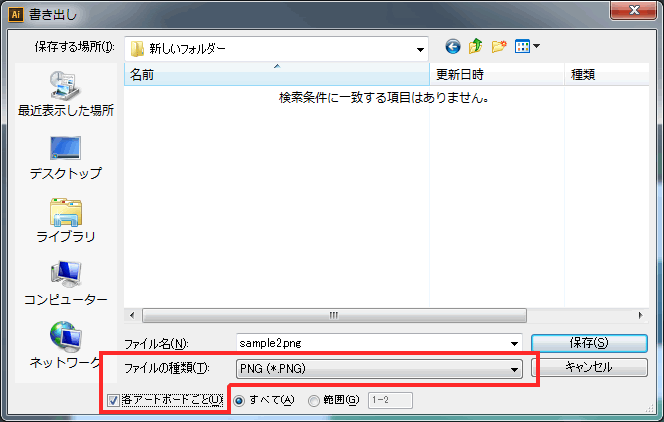
「ファイル>書き出し」で、各アートボードをそれぞれ画像ファイルで書きだすことが出来ます。
- ファイルの種類をJPEGなどの画像にする。
- 「各アートボードごと」にチェックを入れて保存。

次回は応用編について書きたいと思います。
関連記事
UIデザイン作るためのイラレの使い方編
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats