illustratorでUIデザイン:画面遷移図作成スクリプト

illustratorでUIデザインをし始めると便利だなーと思うところが幾つかあります。
その内、個人的に押しなのは「アートボード」です。
1つのファイルで複数の画面を作成・管理することができ、一覧性が高いのでアプリの全体を俯瞰しつつ1つ1つの画面を作成していくことができます。
但し、単に画面が並べてあるだけなので画面遷移図のような並びにできたら便利だろうなと思いついてスクリプトを作成してみました。
Githubにもアップしてみました。github.com
1.アートボードに画面遷移図用のタグをつける
「パネル>アートボード」でアートボードパネルを開き、名前にタグを埋め込んでください。タグと言っても難しいことはありません。画面の順番を表す数字とハイフンを「<>」の文字で括ってあげるだけです。


タグとして認識する文字は「<,>,1〜9,-」です。但し、第1階層に「0」は使えません。
タグがない画面はその他の画面として画面遷移に含まれない位置に描写されます。
2.スクリプトを実行する。
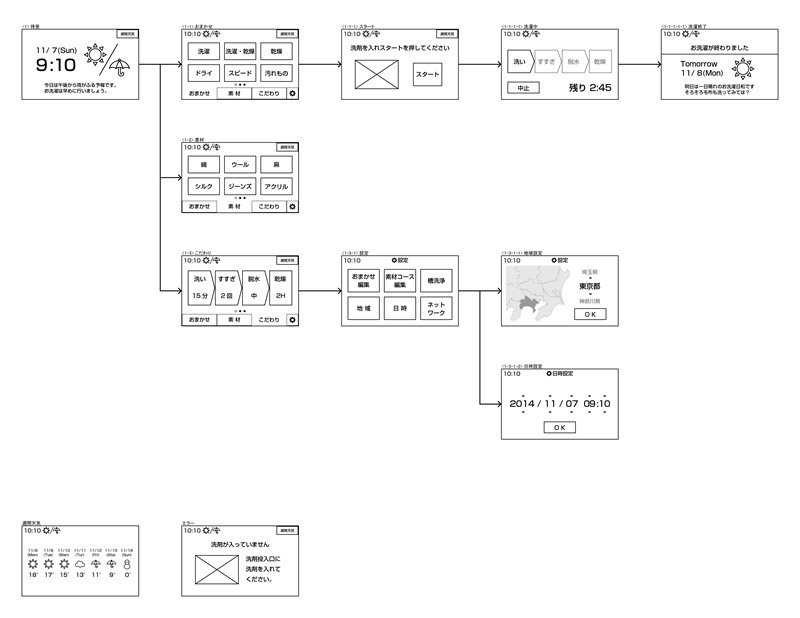
次に「画面遷移図.jsx」を実行してください。すると自動的に下図のように並べ替えてくれます。背景が暗いのでちょっと見にくいですが、画面のタイトルと遷移を表す矢印も追加されています。
(黒色にした理由は後ほど)

3.画面遷移図として書き出す。
illustratorのデータのままでは他のメンバーと情報共有するのがちょっと辛いです。相手方が必ずillustratorを持っているとも限らないですし。
そのときは、「ファイル>書き出し」でJPEGやPNGなど一般的な画像の形式で書き出してください。画面遷移図全体をそのまま画像として書き出してくれます。
このときに背景が白or透明になってしまうので、画面タイトルの文字や線はデフォルトで黒にしてみました。

4.画面個々に画像として書き出す。
先ほどのファイル書き出しの画面で「各アートボードごと」にチェックを入れて書き出すとそれぞれの画面を画像化してくれます。
画面の詳細を共有したいときにはこちらが重宝しますね。

機能としては以上ですが、画面遷移ってこんなに単純に終わるものではないですよね。
実際の遷移はもっと複雑で単純な階層構造にならない場合が多いです。
更に色々と検討していくと遷移ががらりとかわったりすることが多々あります。
このスクリプトでは画面を並び替え画面タイトルと画面をつなぐ線を加えるだけですが、この線は編集が容易になるように単純なパスで作成しています。ダイレクト選択ツールを使って色や形を変更することができるので思い通りの画面遷移図に直すことが簡単にできます。あくまでこのスクリプトは「画面遷移図を作るためのベースを手っ取り早く作るもの」だと考えてください。

色々と検討して画面遷移が決定したらそのデータをそのまま使って色・形の見た目のデザインにすぐ取りかかれます。これはベクター形式であるillustratorの強みですよね。
画面遷移図の表記方法も人それぞれだと思うので、このようにして欲しい!とかバグがあったなどありましたらコメント残してもらえると助かります。
※1:必ずバックアップをとってから実行してください。
このスクリプトは作成したばかりで十分な検証ができていません。並べ替えの際に大きくレイアウトを崩してしまう可能性もあります。よって、このスクリプトを実行するまえには必ずバックアップをとってください。
※2:再度スクリプトを実行すると、前の遷移図レイヤーは破棄されます。
スクリプト都合で申し訳ありませんが、再度このスクリプトを実行すると前の画面遷移レイヤーを破棄しまっさら状態にしてから描き直すようにしています。なので、画面遷移レイヤーを手入力で編集しているとその内容も破棄してしまします。
同じくバックアップをとってから実行してください。
MITライセンスにしていますので無保証です。ご理解のほどよろしくお願いします。
関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats
