illustratorでUIデザイン:画面遷移図作成スクリプト

illustratorでUIデザインをし始めると便利だなーと思うところが幾つかあります。
その内、個人的に押しなのは「アートボード」です。
1つのファイルで複数の画面を作成・管理することができ、一覧性が高いのでアプリの全体を俯瞰しつつ1つ1つの画面を作成していくことができます。
但し、単に画面が並べてあるだけなので画面遷移図のような並びにできたら便利だろうなと思いついてスクリプトを作成してみました。
Githubにもアップしてみました。github.com
続きを読むillustratorでUIデザイン:スクリプトの注意点
illustratorのスクリプトについて調べていくうちに意外と引っかかりそうな困った点をいくつか見つけました。
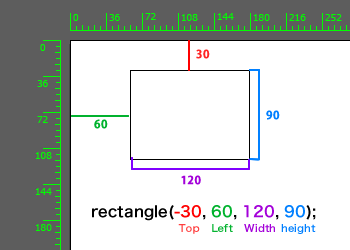
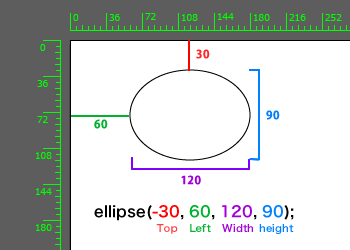
四角形・楕円形の関数の引数はXY座標の順ではない
これ最初に引っかかりました。
PathItemsにはrectangleとellipseという四角形・楕円形を描くメソッドがあるのですが、引数の順番がXYの順ではなくTOP、LEFTになっています。つまり、Y座標、X座標の順です。
TOPはマイナス値を指定することにも注意してください。


illustratorでUIデザイン:スクリプトことはじめ
Adobeの製品は自分で書いたプログラムを動かすことができ、バッチのように自動で大量のタスクをこなしたりすることができます。このような機能は「スクリプト」と「プラグイン」と呼ばれ、それぞれの役割は似ていても作り方や使い方が違ってきます。
今回は「スクリプト」について書いていこうと思います。
私も幾つかスクリプトを作ってみました。
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
作ってみて分かったことですが、想像していたよりも敷居が低いなぁと思いました。
もちろんJavascriptなど言語をある程度知っているという条件がありますが。
やってみると意外と簡単ですよということを知ってもらうために、事始めの記事を書いてみたいと思います。
illustratorでUIデザイン:ボタン量産スクリプト
またillustrator用のスクリプトを作成してみました。
タイトルそのまま、ボタンを沢山作るスクリプトです。
と言っても、ボタンの見た目まで作ってくれるのではなく、四角形のパスでボタンのワイヤーフレームを作ってくれるだけです。
UIデザインを行っていると、ある範囲にボタンをキレイに並べる作業というのがあります。
単に数が決まっていて並べるだけなら良いのですが、ボタンの数を何個表示させるかを検討しはじめると大変になります。
ボタンがタッチできる大きさでボタンの数をできるだけ多く表示させるのを検討するときや、ボタンに表示する文字数を確保しつつボタンを何個まで配置できるかなどを検討し始めると、行や列を増やしたり減らしたりを頻繁に行うことになります。
そのたびに毎度計算機取り出して計算しなければならないので結構手間です。
そこでこのスクリプトを作成しました。
続きを読む
illustratorでUIデザイン:便利なショートカット
今回は便利なショートカット集です。
- SPACE:手のひらツール
- V:選択ツール
- A:ダイレクト選択ツール
- Ctrl+U:スマートガイドON/OFF
- Ctrl+Shift+O:文字のアウトライン
- Ctrl + Shift + C:文字の中央揃え
- Ctrl + Shift + L:文字の左揃え
- Ctrl + Shift + R:文字の右揃え
- カラーモードの切り替え:
Shiftキーを押しながらカラーバーのところをクリックするとカラーモードが切り替わります。
地味ですが覚えておくと結構便利です。

関連記事
UIデザイン作るためのイラレの使い方編
illustratorでUIデザイン:設定編 - Two hats
illustratorでUIデザイン:基本編 - Two hats
llustratorでUIデザイン:応用編 - Two hats
illustratorでUIデザイン:便利なショートカット - Two hats
UIデザイン用の自作スクリプト編
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
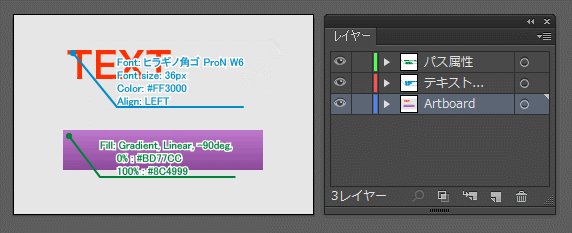
illustratorでUIデザイン:属性抽出スクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
illustratorでUIデザイン:画像切り出しスクリプト - Two hats
illustratorでUIデザイン:切り出しスクリプトの設定変更 - Two hats
スクリプト作成入門編
illustratorでUIデザイン:スクリプトことはじめ - Two hats
illustratorでUIデザイン:スクリプトの注意点 - Two hats
illustratorでUIデザイン:スクリプトでの座標系 - Two hats
illustratorでUIデザイン:positionとleft, topの違い - Two hats