llustratorでUIデザイン:相対座標書出しスクリプト
寸法っていちいち手作業で測って指示書作るのって一苦労なんですよね。
Web系は指示書を自動化するツールがでてきているみたいですが、組み込み系のソフトウェアは使っている言語が違うのでそうもいきません。
そこで汎用的に使えるillustratorで寸法指示するときに便利なスクリプトを作ってみました。
スクリプトをダウンロードして、イラストレーターのスクリプトフォルダに保存して下さい。
私のWindows7では以下のフォルダに入れています。
C:¥Program Files¥Adobe¥Adobe Illustrator CS6 (64 Bit)¥Presets¥ja_JP¥スクリプト
illutratorを起動して、「ファイル>スクリプト>相対座標」を選択すると実行します。
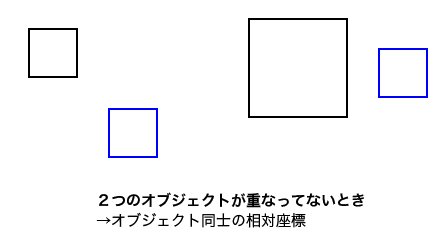
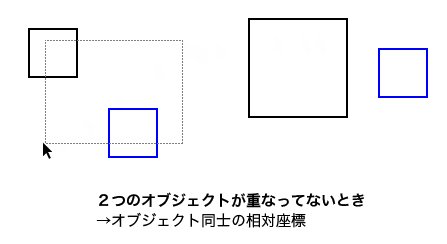
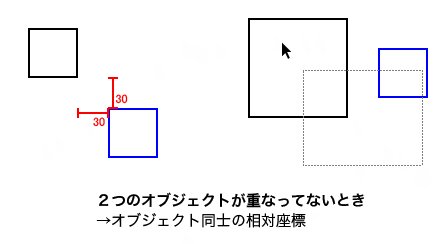
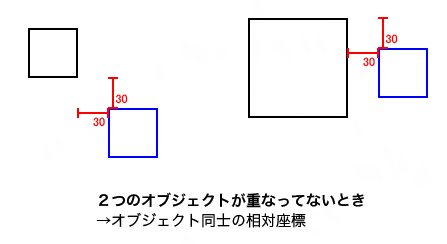
2つのオブジェクトを選択して実行すると、2つのオブジェクトの相対座標を描いてくれます。
オブジェクトが重なっていない時は、その間隔を描きます。

llustratorでUIデザイン:応用編
今回は応用編について書きたいと思います。
illustratorって結構色々できるじゃん!と思っていただけたら幸いです。
1.内側シャドウをかける。
テキストフィールドなどで内側シャドウをかけたいときがあります。Photoshopでは元々この機能を持っていますがillustratorにはありません。
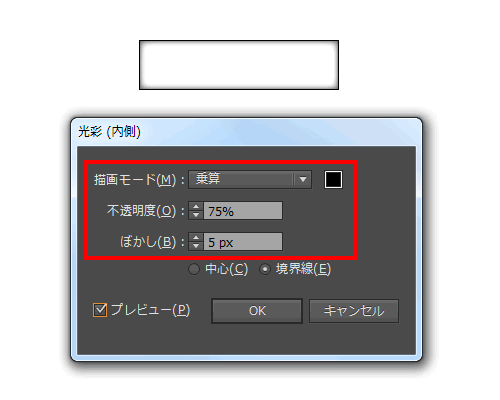
ただ、フィルタの光彩(内側)と移動を使ってこの表現を再現することができます。値の調整は「プレビュー」にチェックを入れてから行うようにしてください。
1.「効果>スタイライズ>光彩(内側)」

- 塗りは黒や暗い色、描画モードは通常か乗算にする。
- 不透明度・ぼかしを調整する。
illustratorでUIデザイン:設定編

Fireworksのヘビーユーザーだったので、ディスコンになってからUI作成のツールをどれにしたらいいかが悩みでした。
Fireworksの前はPhotoshopでデザインを行っていたのですが、Fireworksの効率良さに慣れてしまうとPhotoshopには戻りたくなくなりました。他に良いツールがないものか・・・と思いつつ、とりあえずまだ使えるのでFireworksを使っていました。
ですが、ディスコンになる以上別のツールを探さないといけないので、改めてPhotoshopとillustratorについて調べてみたところ、illustratorの設定を適切に行えばFireworksチックに操作できることがわかりました。
今回はillustratorでUIデザインカンプを作る際の設定について書こうと思います。Webデザインでもほぼ同じ設定で大丈夫ではないかと思っています。ちなみに自分のillustratorはCS6なので、CCにはより最適な設定があるかもしれません。
続きを読む