大量のダミー画像を生成するイラレ用スクリプト
久々にイラストレーター用のスクリプトを作成しました。今回のスクリプトはダミー画像を大量に作るというスクリプトです。
大規模なシステムのソフトウェアのリニューアルの案件などで稀に、刷新される新しいデザインに沿った画像ができあがるまで既存の画像やダミー画像で代用しプログラムを進めておくといったことが発生します。
従来と全く同じ大きさ、拡張子の画像でよければ既存の画像がそのまま使えるのですが、基礎となる部分のレイアウト変更などを行うと全体的に画像の大きさを見直さなければならないといった状況に陥ってしまいます。その際、まずはダミー画像を用意しておきイラストやアイコンが出来上がったら最終版に差し替えるといったことを行います。
小規模なシステム(画像数十個)であれば人力でなんとかなりますが、大規模(画像数百個)になるとなかなか骨の折れる作業になってしまいます。そこで大量にダミー画像を作れるスクリプトを作成してみました。
Githubにもアップしています。
続きを読む素早く画像書き出しできるillustrator向けスクリプト
12/11追記・・・JPEG書き出し追加とファイル名の拡張子が重なる場合のバグを修正しました。
9/10追記・・・保存先指定と、オブジェクト名からファイル名を付ける機能を追加しました

以前、画像切り出し用のスクリプトを作成しましたが、スクリプトの宿命というか実行するたびに「ファイル>スクリプト>何々スクリプト」という操作の手間があってビミョーに使いにくい操作性になっていました。
なんとかもっと簡単に書き出しできるようにならないか・・・と色々と調べていくうちに、スクリプトだけでもExtensionのような常駐型のウィンドウで作れるということが分かり、これを使ってより使いやすいスクリプトとして作り直しました。
このスクリプトのコンセプトは「とにかく、手間なく素早く書き出す!!」です。設定や書き出す前の下準備などは最小限に抑え、ワンクリックで書き出せる!ぐらいの気持ちで設計しました。UIもかなりシンプルにしたつもりです。ただ、実際のUIデザインの現場ではあったほうがいいよな~という機能も幾つかあるので、そちらはオプションという形で用意しました。
使用感はこのような感じです。
インストール
こちらからダウンロード後、「quick-exporter.jsx」と「img」フォルダをスクリプトフォルダに入れ、イラストレーターを起動し直してください。
www.dropbox.com
Githubでも公開しました。
github.com
illustratorでUIデザイン:スクリプトでExtension風パネルを実装
2015/9/5追記 いくつか認識違いがあったので記事を書きなおしました。

はじめに断っておきますが完全に時代遅れな内容の記事です。CCから実装できるようになったHTML5を使って作るExtensionが主流になると思いますので、これからやろうという方はそちらを調べたほうが良いと思います。「それでもスクリプトが好き!」という酔狂な方のためのニッチな情報になっています。
スクリプトは便利な機能をサクッと作れる分、「ファイル>スクリプト>目的のスクリプト」と操作しなければならなく起動するのが面倒ですよね。Macではスクリプトにショートカットを割り当てられるアプリもありますがWindowsにはありません。どうにかしてスクリプトをワンクリックで起動できないかなーってずっと考えていました。
スクリプトでUIを実装する場合、大抵ウィンドウオブジェクトを使います。ウィンドウオブジェクトは「window、dialog、palette」の3種類ありdialogとpaletteはモーダルかモードレスの違いで、windowは閉じるや最小化ボタンを持った一般的なウィンドウを作成できます。
dialogはモーダルなのでdialog表示中に他の操作はできませんが、paletteやwindowはモードレスなので他の操作もできます。これらを使えばスクリプトのウィンドウを表示したままillustratorでお絵かき出来たり、描いたものを選択してウィンドウ上のボタンをワンクリックして特定の処理を行ったりすることができそうです。夢が広がりますね。
windowだといわゆるタスクバーに表すれるような普通のwindowなのでillustratorのウィンドウの背面に隠れてしまうことが多々あります。paletteはillustratorのウィンドウ上に表示され続けるので、使い勝手的にはpaletteの方がExtensionに近い動作をすると言えます。この記事ではpaletteを使って実装します。
続きを読むillustratorでUIデザイン:切り出しスクリプトの設定変更
illustratorでは画像を書き出すときにいくつかのオプションがあります。例えば、背景色を指定したり、インデックスカラーの使用色を指定できたりします。
画像切り出しスクリプトでは操作をシンプルにするためと、スクリプト上では設定した内容を覚えておくことができないため毎度設定することになり手間が増えるので仕様としてはドロップしました。
ただ、やはり「設定変えて書き出したいよ」と言う声があると思うので、応急処置的ですが直接コードをいじる方法を紹介します。
スクリプトの10行目あたりからオプションとして指定できるプロパティを列記しています。今回のスクリプトでデフォルトとして指定しなかったものはコメントアウトして残しています。
また、私の分かる範囲で各々のプロパティと該当するUIの部分を番号で対応付けました。コードはコメントアウトの部分に番号を降っています。設定できる内容についてはillustraotorのリファレンスを参照して頂ければと思います。
Adobe Illustrator CS6 Reference: JavaScript
続きを読むillustratorでUIデザイン:画像切り出しスクリプト
8/19追記 書き出しがもっと楽に行えるスクリプトを作成しました。今後はこちらを使ってみてください。
Illustratorに限らずデザインカンプから画像部品を切り出すのって面倒ですよね。Fireworksのスライスツールは割と使いやすい方でしたが、illustratorのスライスツールは使いやすいとは言いがたい。。。と思います。
IllustratorのCCにはLayer Exporterという便利なエクステンションがあるようですが私がよく使うCS6の環境では使えません。更に調べてみると一旦レイヤーに分ける手間があったり、ドロップシャドウが欠けてしまったり、画像のサイズを指定できなかったりとUI向けに使うにはちょっと辛いかなと思うような点がありそうでした。(ちなみにCCは持ってないので使ったことはありません)
そこで、上記の課題を解決しつつ、デザインカンプからできるだけ素早く切り出しが行えるスクリプトを作ってみようと思いました。
ダウンロード 公開終了しました
概要と使い方
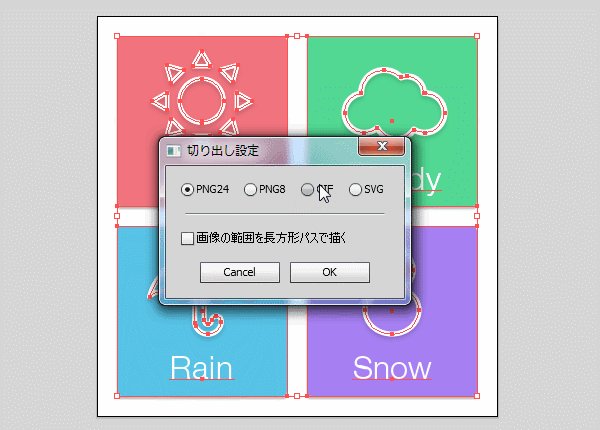
このスクリプトはIllustrator上で選択したオブジェクトをPNG(24bit)/ PNG(8bit)/ GIF/ SVGの形式で一括書き出しします。
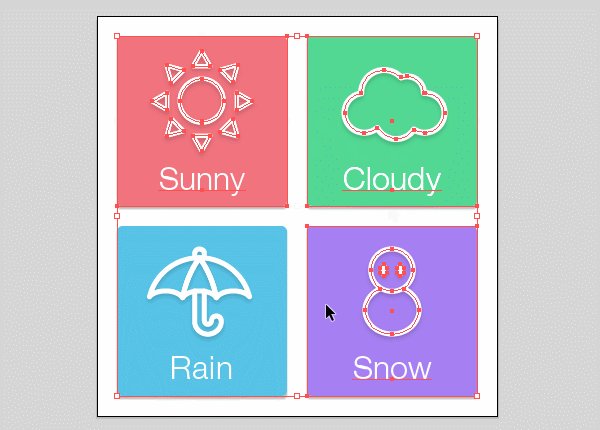
1.書き出したいオブジェクトを選択してください。
一つの画像にまとめたいものはグループ化してから選択してください。
2.プラグインを実行し、希望の画像形式を選択して「OK」を押してください。
実行すると、AIファイルと同じフォルダ内に「(AIファイル名)_Image」というフォルダが自動的に出来、切り出した画像が保存されています。

illustratorでUIデザイン:positionとleft, topの違い
座標をいじるようなスクリプトを作成していると、たまに予測不可能な挙動をするときがあります。今まではあまり深く探ってきませんでしたが、良い機会なので調べてみることにしました。
オブジェクトの座標を示す2種類のプロパティ
ある程度スクリプトをいじったことがあるひとであればわかると思いますが、オブジェクトの座標を指定するときには「.position」のプロパティに代入します。ただ、他にも「.left、.top」というプロパティがありつい最近まで同じもの指すのだろうと考えていました。
ところが、座標系の問題があるので色々と調べてみたら、どうやら上記の2種類は違う座標を示しているという重大な発見をしました。
illustratorでUIデザイン:スクリプトでの座標系
スクリプトを作成しているとの座標の計算が上手くいかなかったりすることが多く困ってしまうことがままあります。良い機会なので座標系について調べてみました。
ドキュメント基準/アートボード基準の座標システムの違い
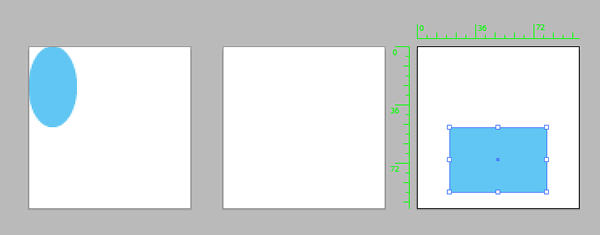
スクリプト上で設定できる座標系にはドキュメント基準/アートボード基準の座標系のどちらかを設定できます。下図のような3つのアートボードを作成し実験してみます。

DOCUMENTCOORDINATESYSTEM
座標システムをドキュメント基準にするもので、スクリプト上ではデフォルトはこの設定になっています。試しにオブジェクトの座標取得と原点近くに楕円を書くプログラムを実行してみます。3つ目のアートボードにあるオブジェクトを選択してから実行してください。
#target "illustrator" app.coordinateSystem = CoordinateSystem.DOCUMENTCOORDINATESYSTEM; $.writeln(app.selection[0].geometricBounds); app.activeDocument.activeLayer.pathItems.ellipse(0,0,30,50);
結果は次のようになりました。