illustratorでUIデザイン:切り出しスクリプトの設定変更
illustratorでは画像を書き出すときにいくつかのオプションがあります。例えば、背景色を指定したり、インデックスカラーの使用色を指定できたりします。
画像切り出しスクリプトでは操作をシンプルにするためと、スクリプト上では設定した内容を覚えておくことができないため毎度設定することになり手間が増えるので仕様としてはドロップしました。
ただ、やはり「設定変えて書き出したいよ」と言う声があると思うので、応急処置的ですが直接コードをいじる方法を紹介します。
スクリプトの10行目あたりからオプションとして指定できるプロパティを列記しています。今回のスクリプトでデフォルトとして指定しなかったものはコメントアウトして残しています。
また、私の分かる範囲で各々のプロパティと該当するUIの部分を番号で対応付けました。コードはコメントアウトの部分に番号を降っています。設定できる内容についてはillustraotorのリファレンスを参照して頂ければと思います。
Adobe Illustrator CS6 Reference: JavaScript
続きを読むillustratorでUIデザイン:画像切り出しスクリプト
8/19追記 書き出しがもっと楽に行えるスクリプトを作成しました。今後はこちらを使ってみてください。
Illustratorに限らずデザインカンプから画像部品を切り出すのって面倒ですよね。Fireworksのスライスツールは割と使いやすい方でしたが、illustratorのスライスツールは使いやすいとは言いがたい。。。と思います。
IllustratorのCCにはLayer Exporterという便利なエクステンションがあるようですが私がよく使うCS6の環境では使えません。更に調べてみると一旦レイヤーに分ける手間があったり、ドロップシャドウが欠けてしまったり、画像のサイズを指定できなかったりとUI向けに使うにはちょっと辛いかなと思うような点がありそうでした。(ちなみにCCは持ってないので使ったことはありません)
そこで、上記の課題を解決しつつ、デザインカンプからできるだけ素早く切り出しが行えるスクリプトを作ってみようと思いました。
ダウンロード 公開終了しました
概要と使い方
このスクリプトはIllustrator上で選択したオブジェクトをPNG(24bit)/ PNG(8bit)/ GIF/ SVGの形式で一括書き出しします。
1.書き出したいオブジェクトを選択してください。
一つの画像にまとめたいものはグループ化してから選択してください。
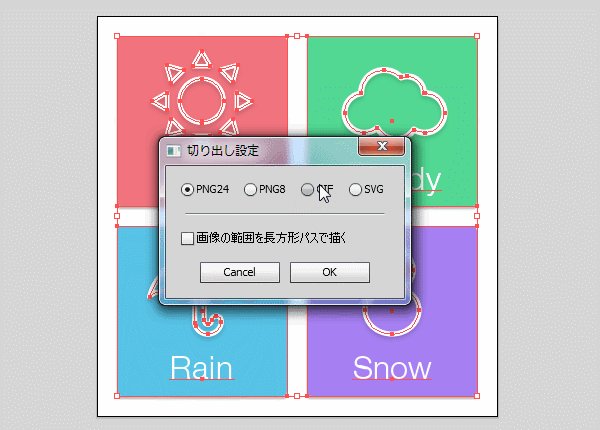
2.プラグインを実行し、希望の画像形式を選択して「OK」を押してください。
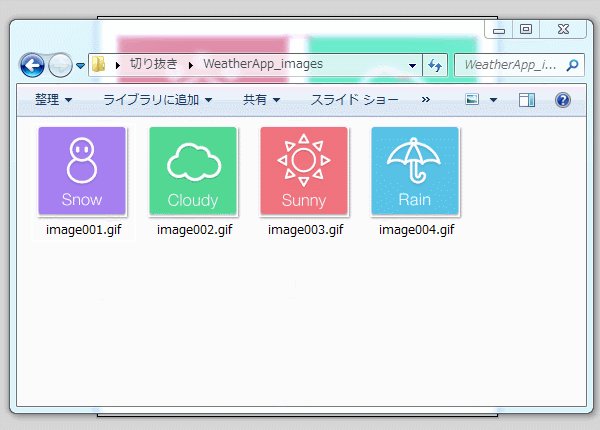
実行すると、AIファイルと同じフォルダ内に「(AIファイル名)_Image」というフォルダが自動的に出来、切り出した画像が保存されています。

illustratorでUIデザイン:positionとleft, topの違い
座標をいじるようなスクリプトを作成していると、たまに予測不可能な挙動をするときがあります。今まではあまり深く探ってきませんでしたが、良い機会なので調べてみることにしました。
オブジェクトの座標を示す2種類のプロパティ
ある程度スクリプトをいじったことがあるひとであればわかると思いますが、オブジェクトの座標を指定するときには「.position」のプロパティに代入します。ただ、他にも「.left、.top」というプロパティがありつい最近まで同じもの指すのだろうと考えていました。
ところが、座標系の問題があるので色々と調べてみたら、どうやら上記の2種類は違う座標を示しているという重大な発見をしました。
illustratorでUIデザイン:スクリプトでの座標系
スクリプトを作成しているとの座標の計算が上手くいかなかったりすることが多く困ってしまうことがままあります。良い機会なので座標系について調べてみました。
ドキュメント基準/アートボード基準の座標システムの違い
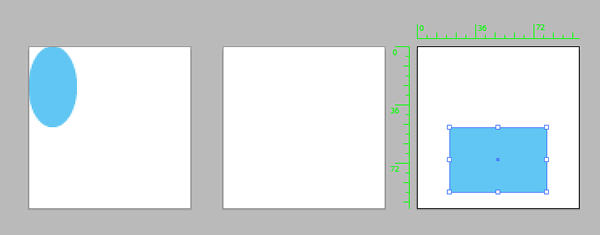
スクリプト上で設定できる座標系にはドキュメント基準/アートボード基準の座標系のどちらかを設定できます。下図のような3つのアートボードを作成し実験してみます。

DOCUMENTCOORDINATESYSTEM
座標システムをドキュメント基準にするもので、スクリプト上ではデフォルトはこの設定になっています。試しにオブジェクトの座標取得と原点近くに楕円を書くプログラムを実行してみます。3つ目のアートボードにあるオブジェクトを選択してから実行してください。
#target "illustrator" app.coordinateSystem = CoordinateSystem.DOCUMENTCOORDINATESYSTEM; $.writeln(app.selection[0].geometricBounds); app.activeDocument.activeLayer.pathItems.ellipse(0,0,30,50);
結果は次のようになりました。


TesselでState パターン

※2014/1/4…以前のコードはオーバーライドでprototypeを全て書き換えてしまう書き方になっていたので、部分的にオーバーライドできるような書き方に修正しました。
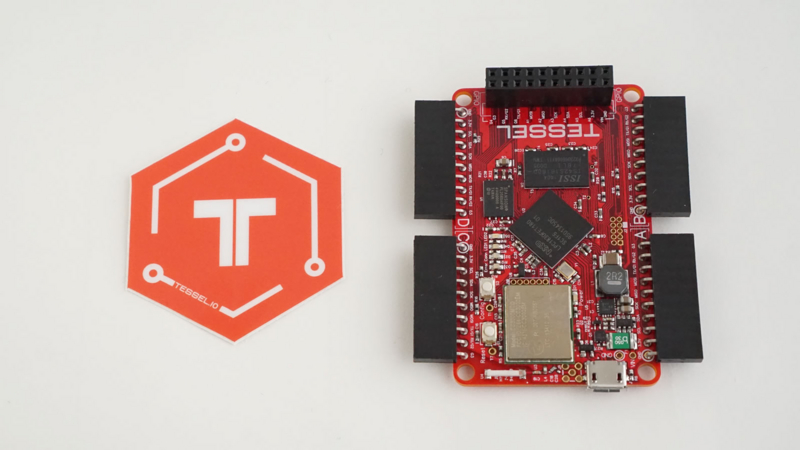
前回の記事でも書きましたがJavascriptでプログラムできる「Tessel」でちょこちょこと遊んでいます。
TesselはWifi標準搭載でモバイルバッテリーでも起動するので、スタンドアロンなガジェットをサクッと作るには調度良いマイコンかと思います。
実際に何かを作ることになったらセンサやボタンなどを複数取り付けることになり、状態変化の制御に四苦八苦しそうなのでステートパターンが使えないか試してみました。
結論:継承にnode.jsのinheritsを使ったら動いた。
続きを読むTesselのWifi設定

突然ですが、最近Javascriptでプログラムできるマイコン「Tessel」で遊んでいます。
このマイコンのメリットは
- Javascriptで開発できる
- node.jsをサポートしていて、使い方もnode.jsライク。
- Wifiモジュール標準搭載
- Tesselに直接指すだけで使える様々なパーツ(センサやサーボなど)が用意されている
なのでWeb系の勉強しかしてこなかったけど、実は電子工作もやってみたい人にはうってつけのものかと思います。
TesselをWebサーバーにすることとかめっちゃ簡単に行えます。
スマホ用の外部バッテリーでも動作するので、Webを介したイノベーティブな何かを作るのに挑戦するのもグッと座敷が下がった気がします。
Technical Machine
