illustratorでUIデザイン:スクリプトでの座標系
スクリプトを作成しているとの座標の計算が上手くいかなかったりすることが多く困ってしまうことがままあります。良い機会なので座標系について調べてみました。
ドキュメント基準/アートボード基準の座標システムの違い
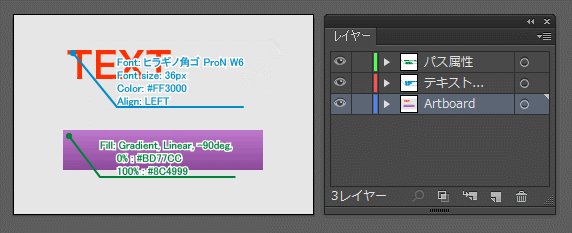
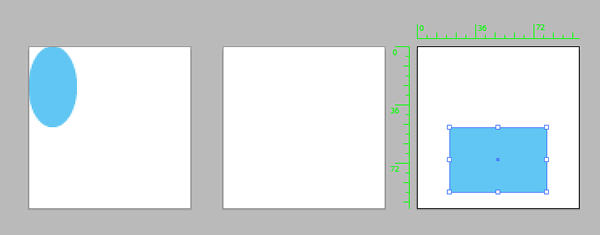
スクリプト上で設定できる座標系にはドキュメント基準/アートボード基準の座標系のどちらかを設定できます。下図のような3つのアートボードを作成し実験してみます。

DOCUMENTCOORDINATESYSTEM
座標システムをドキュメント基準にするもので、スクリプト上ではデフォルトはこの設定になっています。試しにオブジェクトの座標取得と原点近くに楕円を書くプログラムを実行してみます。3つ目のアートボードにあるオブジェクトを選択してから実行してください。
#target "illustrator" app.coordinateSystem = CoordinateSystem.DOCUMENTCOORDINATESYSTEM; $.writeln(app.selection[0].geometricBounds); app.activeDocument.activeLayer.pathItems.ellipse(0,0,30,50);
結果は次のようになりました。


TesselでState パターン

※2014/1/4…以前のコードはオーバーライドでprototypeを全て書き換えてしまう書き方になっていたので、部分的にオーバーライドできるような書き方に修正しました。
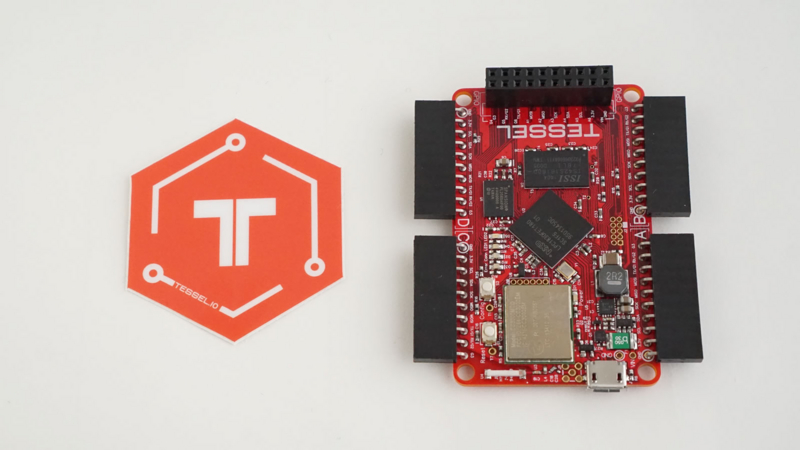
前回の記事でも書きましたがJavascriptでプログラムできる「Tessel」でちょこちょこと遊んでいます。
TesselはWifi標準搭載でモバイルバッテリーでも起動するので、スタンドアロンなガジェットをサクッと作るには調度良いマイコンかと思います。
実際に何かを作ることになったらセンサやボタンなどを複数取り付けることになり、状態変化の制御に四苦八苦しそうなのでステートパターンが使えないか試してみました。
結論:継承にnode.jsのinheritsを使ったら動いた。
続きを読むTesselのWifi設定

突然ですが、最近Javascriptでプログラムできるマイコン「Tessel」で遊んでいます。
このマイコンのメリットは
- Javascriptで開発できる
- node.jsをサポートしていて、使い方もnode.jsライク。
- Wifiモジュール標準搭載
- Tesselに直接指すだけで使える様々なパーツ(センサやサーボなど)が用意されている
なのでWeb系の勉強しかしてこなかったけど、実は電子工作もやってみたい人にはうってつけのものかと思います。
TesselをWebサーバーにすることとかめっちゃ簡単に行えます。
スマホ用の外部バッテリーでも動作するので、Webを介したイノベーティブな何かを作るのに挑戦するのもグッと座敷が下がった気がします。
Technical Machine
illustratorでUIデザイン:画面遷移図作成スクリプト

illustratorでUIデザインをし始めると便利だなーと思うところが幾つかあります。
その内、個人的に押しなのは「アートボード」です。
1つのファイルで複数の画面を作成・管理することができ、一覧性が高いのでアプリの全体を俯瞰しつつ1つ1つの画面を作成していくことができます。
但し、単に画面が並べてあるだけなので画面遷移図のような並びにできたら便利だろうなと思いついてスクリプトを作成してみました。
Githubにもアップしてみました。github.com
続きを読むillustratorでUIデザイン:スクリプトの注意点
illustratorのスクリプトについて調べていくうちに意外と引っかかりそうな困った点をいくつか見つけました。
四角形・楕円形の関数の引数はXY座標の順ではない
これ最初に引っかかりました。
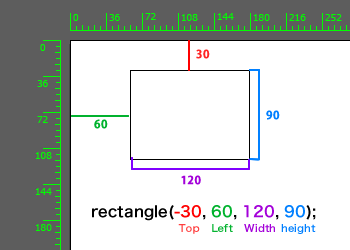
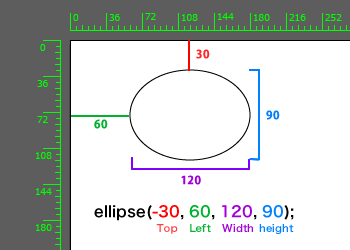
PathItemsにはrectangleとellipseという四角形・楕円形を描くメソッドがあるのですが、引数の順番がXYの順ではなくTOP、LEFTになっています。つまり、Y座標、X座標の順です。
TOPはマイナス値を指定することにも注意してください。


illustratorでUIデザイン:スクリプトことはじめ
Adobeの製品は自分で書いたプログラムを動かすことができ、バッチのように自動で大量のタスクをこなしたりすることができます。このような機能は「スクリプト」と「プラグイン」と呼ばれ、それぞれの役割は似ていても作り方や使い方が違ってきます。
今回は「スクリプト」について書いていこうと思います。
私も幾つかスクリプトを作ってみました。
llustratorでUIデザイン:相対座標書出しスクリプト - Two hats
llustratorでUIデザイン:縦横サイズ書出しスクリプト - Two hats
illustratorでUIデザイン:ボタン量産スクリプト - Two hats
作ってみて分かったことですが、想像していたよりも敷居が低いなぁと思いました。
もちろんJavascriptなど言語をある程度知っているという条件がありますが。
やってみると意外と簡単ですよということを知ってもらうために、事始めの記事を書いてみたいと思います。